1stwebdesigner |
| Win A $200.00 Logo Design For Your Business NOW! Posted: 24 Feb 2010 12:00 PM PST
To enter in this contest to win a $200.00 logo design simply leave a comment on this post why your company deserves a new logo design and you are entered to win. The most reasonable comment will get the main price so be sure to spend some effort and time in order to win price! Benifits of being a logo designer at Logomyway:
Benifits of having your logo created at Logomyway:
Okay, that's short overview about company to designers and creatives who need actually logo to be designed. I think such type of websites are great because you''ll get a lot new ideas you may never get by hiring just one designer. Also if you are designer I would suggest to head out to LogoMyWay to get some well earned money as well, it would be exciting to join that community, test your skills between many professional designers and get competetive spirit there! Contest will end on Sunday, February 28 so be sure to think fast and leave your best, reasonable comment! Good Luck to everybody! :) Related posts: |
| 30 Examples Of CSS Text Shadows Out In The Wild Posted: 24 Feb 2010 02:00 AM PST
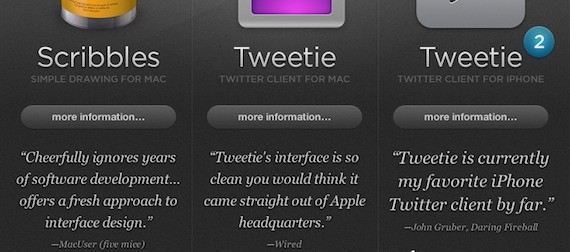
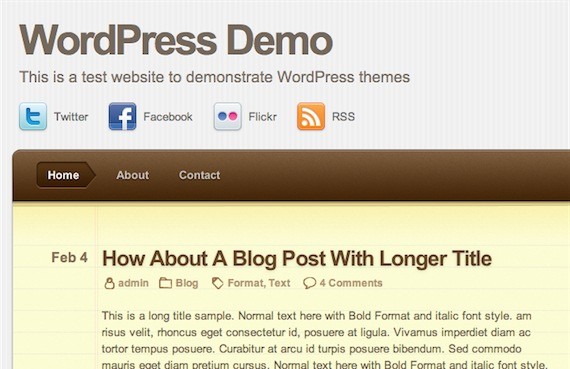
Here is a showcase of beautiful websites using CSS to recreate what image editing programs can do. 1. atebits2. NotePad Theme by N.Design Studio3. Tapmates4. Made by Tinder5. Adii Rockstar6. Squarespace’s Blog
7. Abduzeedo8. Tim Van Damme9. Mint10. Anderbose11. Northstar Web Design12. Bright Kite13. CSS Bake14. Mark Jardine15. 280 North16. Square Space17. Neutron Creations18. Fuel Brand Inc.19. Ross Brown20. Tapbots21. Spaceship Collaborative22. Melissa Ward23. Tri Vuong24. Ordered List25. Anton Peck26. Meta Lab Design27. Suciu Vlad28. Matt Pruitt29. All Dev Jobs30. FlyosityCan you think of any more websites using CSS text shadows? Let us know in the comment section below! Related posts: |
| You are subscribed to email updates from Graphic and Web Design Blog -Resources And Tutorials To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |




































Comments (0)
Post a Comment