1stwebdesigner |
| Inspirational 50 Twitter Backgrounds Showcase Posted: 09 Mar 2010 01:08 PM PST
I hand picked those 50 Twitter backgrounds, while I was browsing through like 200-300 twitter pages – these all were the ones which caught my attention. Interesting to notice, not all of favorites are really colorful, but even subtle, clean and elegant but still stood out. In my opinion the best case is to create what suits you in the meantime thinking about usability and readability – but light designs with few colors included to make design shine seems to be the best case! What’s your case?
1. @nicholaspatten2. @chrisspooner3. @bongobrian4. @bartelme5. @abduzeedo6. @boagworld7. @cameronolivier8.@chriscoyier9. @DesignerDepot10. @digitalmash11. @graphicidentity12. @mmpow13. @ArteWebdesign14. @cheth15. @KrisColvin16. @marcelsantilli17. @Ubikwitusrex18. @rodneireiz19. @just4theALofit20. @Chryseiss21. @oxygenna22. @luciana_luz23. @tonypeterson24. @showcasemark25. @XquiziteLizard26. @HungryGirl27. @elianarod28. @davewilhelm29. @nbawiileague30. @LisaWorsham31. @Go_Media32. @Doubleolee33. @theleggett34. @Farrhad35. @chadmcmillan36. @myklroventine37. @nullvariable38. @Genuine39. @imagedesigns40. @marekuk41. @Krftd42. @ramesstudios |
| Astounding Ajax/CSS Forms: 30+ Modern Trends , Tips and Techniques Posted: 09 Mar 2010 01:00 AM PST
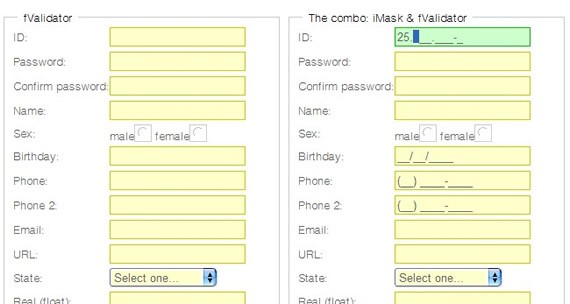
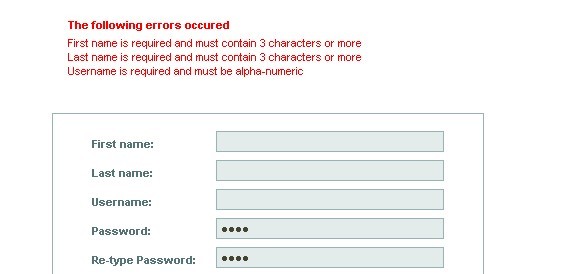
In this article we will explain the various techniques, tutorials, examples relating to the modern trends in building web forms to enhance the user experience. Form Validation Techniqueswhen users enter values into the form, as the owner of the site must ensure that the value in accordance with the insert is expected, provide information on visitors to the validation before they are sent to the owner of the site 1. Live ValidationLive Validation is a small open source JavaScript library built for giving users real-time validation information as they fill out forms. 2. fValidatorfValidator is an open source (free) unobtrusive JavaScript tool for easy handling form validation. 3. Validation With PrototypeThe basic method is to attach to the form’s 4. Ajax form validationThis is Ajax form Validation, you can learning how to use AJAX to process and validate your forms. 5. jQuery inline form validation |
| You are subscribed to email updates from Graphic and Web Design Blog -Resources And Tutorials To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





















































































Comments (0)
Post a Comment