1stwebdesigner |
- Inspirational Showcase of 50 Great Celebrity Caricatures
- 33 Blogs To Make You Social Media And Marketing Guru
- How to Create a PHP Website Template from Scratch
| Inspirational Showcase of 50 Great Celebrity Caricatures Posted: 13 Apr 2010 02:00 PM PDT
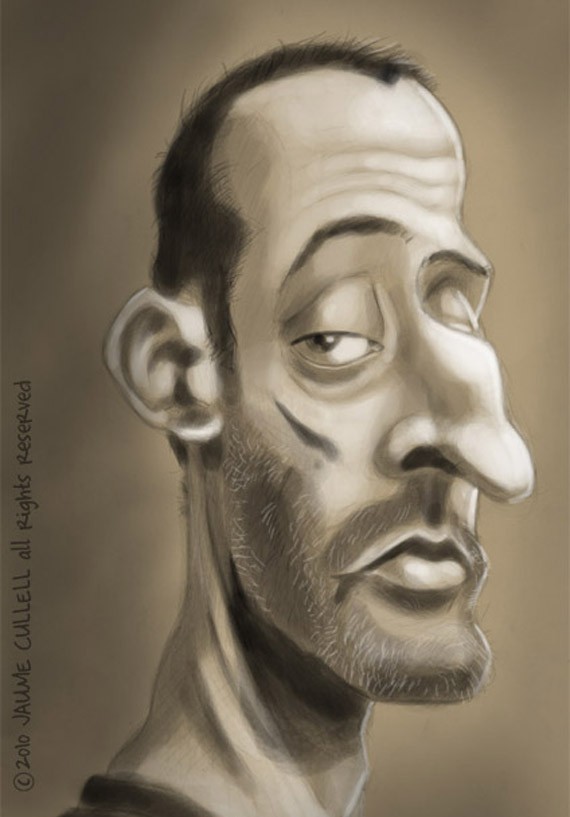
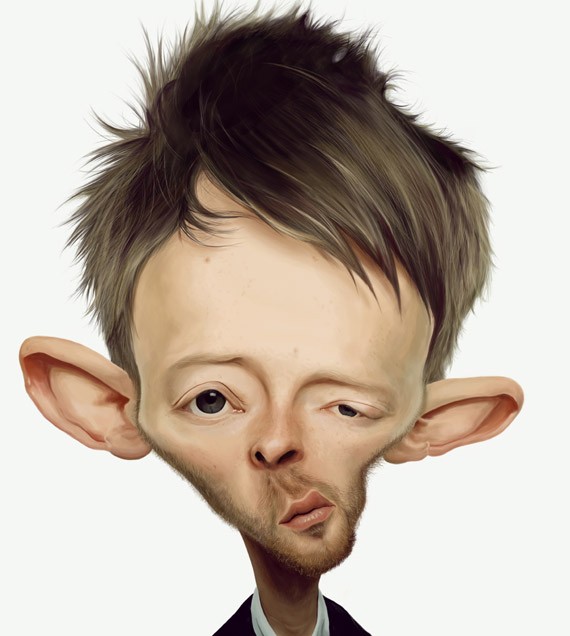
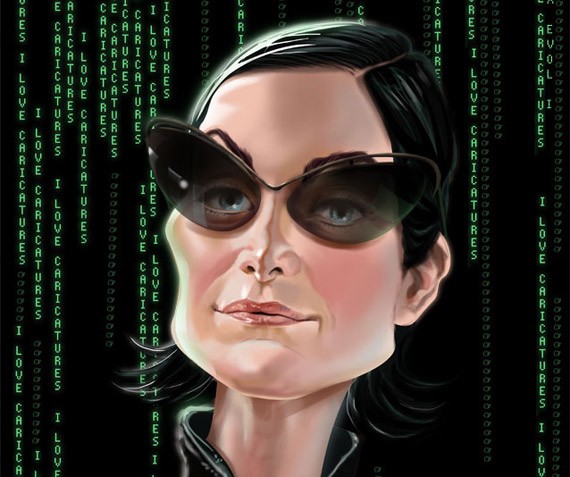
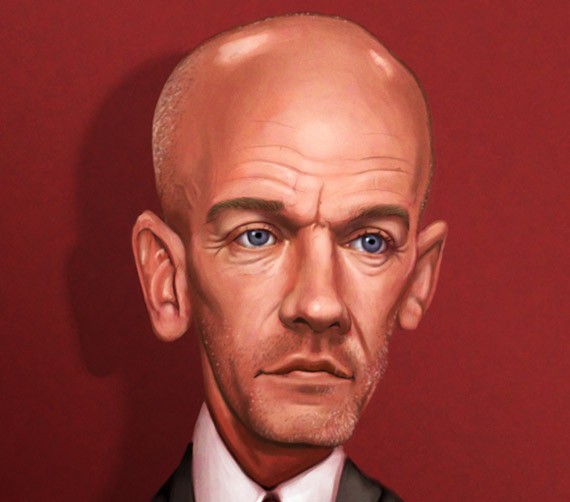
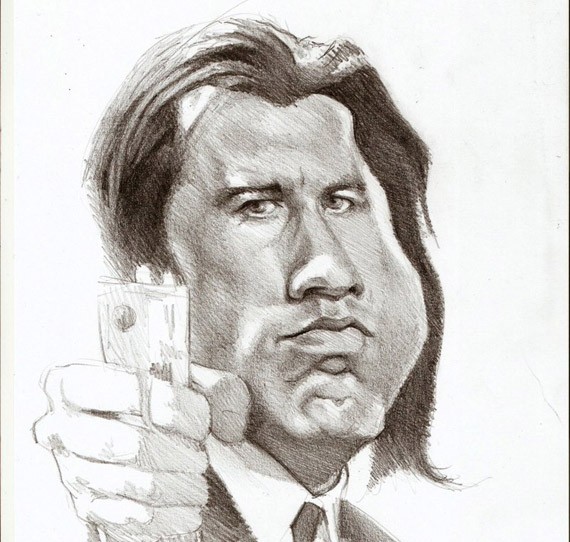
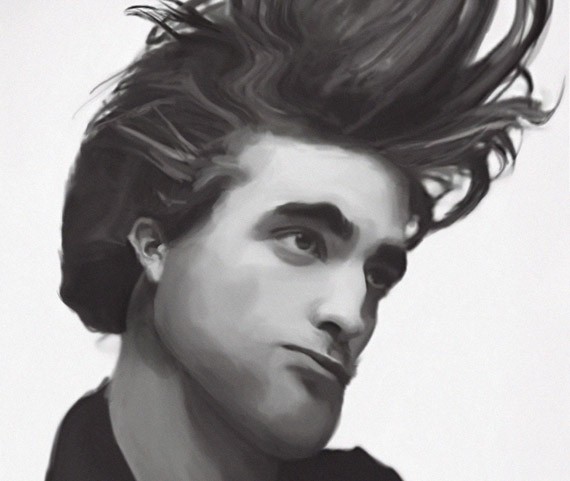
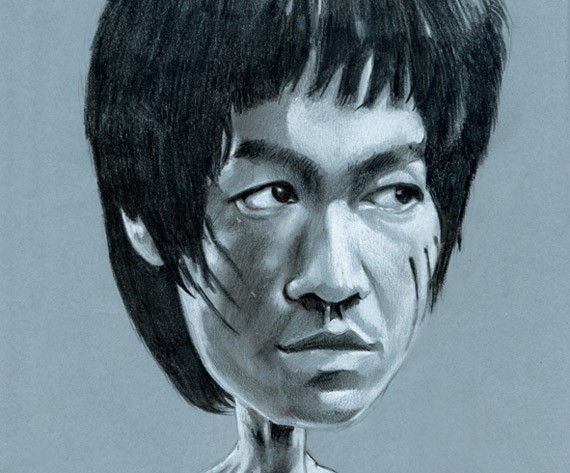
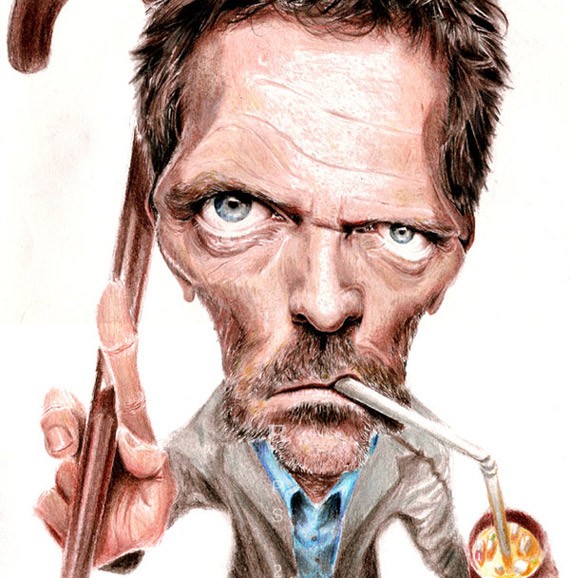
Caricatures have been around for hundreds of years. A caricature is a portrait where the person being drawn or painted gets his distinct features exaggerated in order to make an entertaining visual likeness. Click on the images to see the full versions at the artists deviantART-pages. 1. Will smith by ~mrpeculiar2. Harry Potter by ~manohead3. Jacko Caricature by ~karsaprada4. LEON by *JaumeCullell5. Clint Eastwood caricature by ~chngch
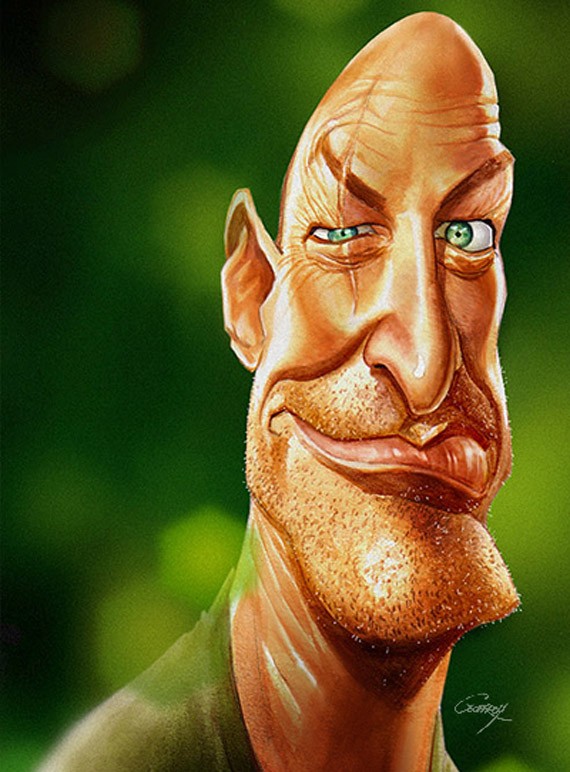
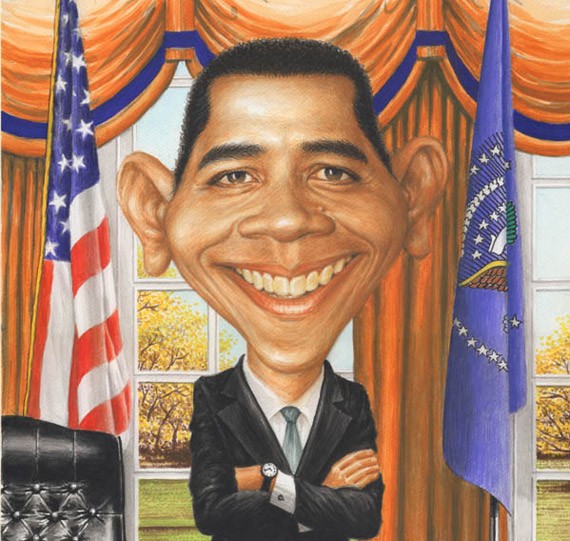
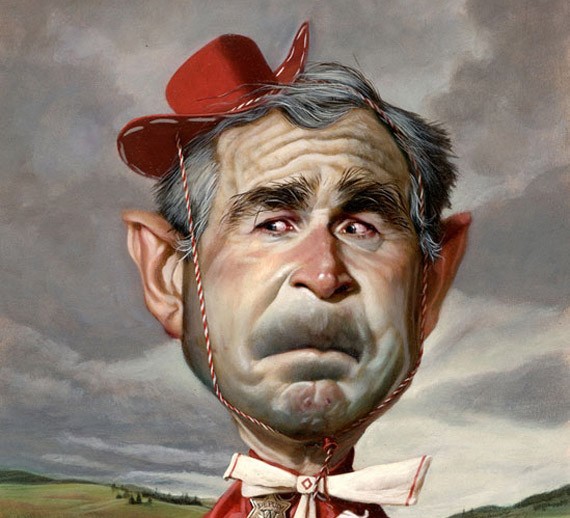
6. Caricature Albert Einstein by ~crazedude7. Kanye West Caricature by ~VictorGatmaitan8. John Locke by ~AnthonyGeoffroy9. Mr_OBM by *toniart5710. Bill Clinton caricature by ~clapano11. Bushie the kid by ~tomfluharty12. Steven Seagal by ~Parpa13. Louis Armstrong by ~Parpa14. Thom Yorke by ~manohead15. Tiger Woods Caricature by ~jonesmac200616. DE NIRO by ~AnthonyGeoffroy17. Bond by ~bangalore-monkey18. Jack by *ElectroNic019. Rolling Stones caricature by ~MichelAchard20. Bean by ~Hikari15121. TRINITY_CARICATURE by ~crisdelara0422. Snoop Dogg by ~AnthonyGeoffroy23. Jim Painting by ~infernovball24. Jack Bauer by ~AnthonyGeoffroy25. Ugly Betty by ~AnthonyGeoffroy26. Amy Winehouse by ~AnthonyGeoffroy27. Adam Sandler Caricature 2 by ~drawmyface28. JD by ~AnthonyGeoffroy29. Springsteen by ~jasonseiler30. Janis Joplin by ~zizi52931. Uma Thurman Caricature by ~Rancez32. Alfred Hitchcock caricature by =HammersonHoek33. Michael Stipe Caricature by *YngveMartinussen34. Indiana Jones Caricature by ~hcnoel35. Napoleon Dynamite by ~jasonseiler36. Caricature of Brad Pitt by *grobles6337. Travolta by ~Nico4blood38. Blade Caricature by ~jonesmac200639. Adrian Brody caricature by ~fillengroovy40. Caricature of David Suchet by ~alex-ek41. Spielberg caricature by ~dugazm42. Meryl Streep by ~AndreaGerstmann43. Robert Pattinson Caricature by ~yorkey-sa44. Caricature I WIP by `mynti45. Dexter caricature by ~CASTELLO46. Bruce Lee caricature by ~yohan247. Samuel Jackson caricature… by ~sophiyaster48. Borat caricature by *Steveroberts49. Marilyn Monroe Caricature by ~manohead50. House M.D. Caricature by ~hrod-richI hope you enjoyed this collection. Which caricature was your favorite? |
| 33 Blogs To Make You Social Media And Marketing Guru Posted: 13 Apr 2010 09:00 AM PDT
Learn how to use social media sites more effectively, think about SEO and how to monetize your site a lot better! Maybe you will find courage and right advice how to start new project and earn online? Keep reading those blogs, put their techniques in action and I am sure your new or existing project will become a lot more successful!! 1. SocialMediaExaminerSocial Media Examiner is a free online magazine designed to help businesses discover how to best use social media tools like Facebook, Twitter and LinkedIn to find leads, increase sales and generate more brand awareness. 2. Soshable | Social Media BlogGreat site sharing all the latest news and tips in social media community. 3. Chris BroganChris Brogan is President of New Marketing Labs, a new media marketing agency, and home of the Inbound Marketing Summit conferences and Inbound Marketing Bootcamp educational events. He works with large and mid-sized companies to improve online business communications like marketing and PR through the use of social software, community platforms, and other emerging web and mobile technologies. For more information on this, please contact Chris directly. 4. SocialMediaTodaySocial Media Today LLC helps global organizations create purpose-built B2B social communities designed to achieve specific, measurable corporate goals by engaging exactly the customers and prospects you most want to reach. 5. Mashable – Social Media SectionI think Mashable doesn't require any introduction, they cover everything happening in social news section. Check out their social media section to get only tips and latest buzz there. 6. ViperChillVery inspiring story and blog of Glen – "one of the few people who makes a living online without doing it by teaching you how to make a living online. Because of that, you’ll find no ads and no affiliate links here. It’s all about the content and helping you as much as possible. As it should be." Sounds good? Articles are very exciting and great discovery for me! 7. TwiTipTwiTip is about capturing some of the lessons that I and others have been learning about Twitter and how to use it more effectively. It covers Twitter Tips of all varieties including Writing for Twitter, Branding, Growing a Following, Corporate Tweeting and a lot more. Any project Darren Rowles puts his mind in is a huge success and this is not an exception. 8. Dosh DoshDosh Dosh is a blog offering internet marketing and blogging tips, alongside social media strategies. Best consumed by bloggers, entrepreneurs, web publishers, marketers, freelancers and small business owners. Only downside – this blog had last post on December 14th, 2009. 9. BrianSolisBrian Solis is Principal of FutureWorks, an award-winning New Media marketing and branding agency in Silicon Valley. Solis is globally recognized for his views and insights on the convergence of PR, Traditional Media and Social Media. Considered one of the original thought leaders who paved the way for Social Media and PR 2.0, Solis is co-founder of the Social Media Club and is an original member of the Media 2.0 Workgroup. BrianSolis.com is among the top 1.5% of all blogs tracked by Technorati and is ranked as one of the leading voices in the Ad Age Power 150 index of worldwide marketing bloggers. Solis is also the publisher of bub.blicio.us, a popular lifestyle and technology blog, and is also a contributor to TechCrunch, BrandWeek, and Mashable. 10. Social Media ExplorerSocial Media Explorer is the online home and blog of Social Media Explorer LLC, which is also a consulting company. You will find a lot of valuable social media and online marketing related information here. 11. ConvinceAndConvertThe Convince & Convert blog is recognized as one of the best marketing blogs in the world by AdAge, Junta42, Alltop, Social Media Today, Scribnia, and a host of other arbiters of that sort of thing. Jay Baer has a huge experience working in this field, he definitely has much to say!
12. Altitude BrandingAmber Naslund is a social media and marketing practitioner, and the Director of Community for Radian6 social media monitoring. There, she's responsible for client engagement, community building, and helping companies build sound strategies for social media listening, measurement, and engagement. She's spent the last 15 years or so working with businesses of all sizes, from the Fortune 50 to startups and local nonprofits, and has enjoyed a diverse career as a fundraiser, client services professional, corporate marketing director, and an entrepreneur. 13. CopybloggerCopyblogger was founded in January of 2006 by Brian Clark. Brian is a writer/producer, entrepreneur, and recovering attorney. Brian built three successful offline businesses using online marketing techniques before switching to a producer model that involves building, monetizing, and occasionally selling online media properties. Copyblogger has over 100,000 subscribers and more than 240,000 unique monthly site visitors. 14. KikolaniKikolani is about the art of blogging – blogging tips, social networking strategies, and other useful information to help bloggers become more successful in blogging. Kristii is really one very, very friendly soul and I have seen her doing great on social networking, she is my friend as well! 15. The Future BuzzThe Future Buzz is a blog about web marketing/PR strategies, spreading buzz in the blogosphere and building long-term visibility for your brand, business, and art on the web. Bloggers, marketers, freelance writers, entrepreneurs, artists, small business owners and public relations professionals will all benefit from the content here. 16. Web Ink NowWeb Ink Now is written by David Meerman Scott, author of BusinessWeek bestseller “The New Rules of Marketing and PR” which is published in 24 languages. He writes about how marketing and PR have changed because of the Web. Many of his posts include information on how to use social media, online video, news releases, blogs, podcasts, viral marketing and online media to reach your buyers directly. 17. Scott MontyScott is a marketing and communications professional focused on the digital industry — specifically on social media. His career spans a number of industries such as healthcare, pharma, biotech, travel, automotive, tech, and communications, and includes a wide range of clients, from start-ups to Fortune 500 companies. 18. SocialMedia.biz19. Marketing ProfsIt’s a rich and trusted resource that offers actionable know-how to help you market your products and services both smarter and better. Entrepreneurs, small-business owners and marketers in the world's largest corporations make up its 360,000 subscribers, making it the largest in its category. Through the MarketingProfs Web site, newsletters, conferences, seminars, forums and so on… they will help you navigate your way to market your business and keep you informed of the newest and best tools. 20. Collective ThoughtsTheir team seems to be professional, articles very interesting and valuable, definitely worth subscribing and reading! 21. BritoPianMichael considers himself a student of social media and community building. He has worked for major brands in Silicon Valley (HP, Yahoo! and Intel) and was instrumental in driving social media programs and campaigns emphasizing authenticity and long-term relationship building. 22. DaveFleetDaveFleet.com is about communications, public relations, marketing and social media, and the areas where those topics intersect. 23. SocialnomicsSocialnomics(TM) is a blog designed to cover the latest trends in social media. It primarily focuses on covering the latest news on social media and what it means for users and businesses, often taking irreverent view points of a popular topic. 24. Search Engine JournalSearch Engine Journal, established in 2003, is a 6-year-old publication of Search & Social Media, LLC, which specializes in a community approach to the reporting of search engine news & the sharing of Search Engine Marketing knowledge & tactics. 25. NetworldingMelissa is President of Networlding, a consulting, training and coaching organization specializing in helping individuals and organizations harness the power of social networks to leverage brand. 26. Conversation AgentConversation Agent is ranked among the top 25 marketing blogs in the world on AdAge Power150. Handpicked by Fast Company as Expert blogger, Valeria is on the Advisory Board of SmartBrief on Social Media and a co-author of The Age of Conversation, a groundbreaking eBook collaboration by 103 of today's top marketing writers. 27. TechipediaTamar Weinberg is a freelance writer and author of The New Community Rules: Marketing on the Social Web (O'Reilly, July 2009) who specializes in social media consulting and strategy, blogger outreach, reputation management, and search engine marketing (SEO, link building, and Pay Per Click Marketing). 28. Danny BrownThis blog talks about everything from social media, PR and marketing to making the most of the various online tools and communities. It's aimed at everyone.
29. DanzarrellaDan Zarrella is an award-winning social, search, and viral marketing scientist and author of the O'Reilly Media book "The Social Media Marketing Book". He has a background in web development and combines his programming capabilities with a passion for social marketing to study social media behavior from a data-backed position and teach marketers scientifically grounded best practices. 30. Very Official BlogVery interesting analysis and topics covered in this VERY official blog! Well, not so official but worth reading for sure. 31. MoblogsMoproblemsMack Collier is a social media consultant, trainer and speaker. He has been actively immersed in social media since 2005, and in that time, has helped advise, teach and consult with businesses of all shapes and sizes on how they can better connect with their customers via these amazing tools and sites. 32. 180/360/720Learn marketing here, how to advertise your site and many, many more valuable daily tips and ramblings. 33. DigitalBuzzBlogFeaturing the latest digital ad campaigns, hot new websites, interactive marketing ideas, virals, industry news, social media, insights, and other great digital trends from all over the world. This article is mostly covering just social media sites, though it lightly touches to marketing niche as well, if there will be positive feedback I will go and make article just about marketing blogs. Enjoy! |
| How to Create a PHP Website Template from Scratch Posted: 13 Apr 2010 12:30 AM PDT
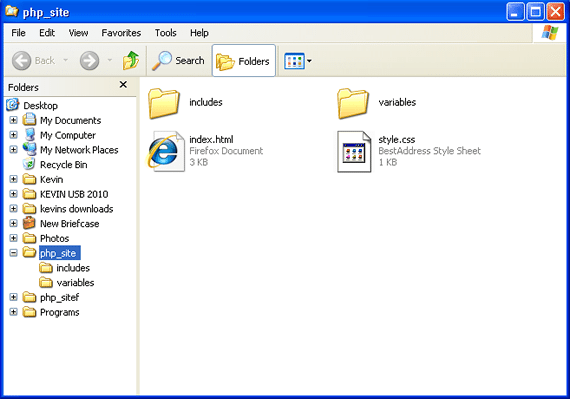
This tutorial assumes you have basic understanding of html and css. At the end of this tutorial you should have a basic understanding of using php and converting an html site to php.You can also download the demo files here. The actual template will be created in 10 easy steps. I will then take it a step further to show you how to add variables to your template. Setting up the File structure and FoldersStep OneLet’s start by creating a new folder. I have named this folder php_site Inside of this folder we are now going to create two new files. One is index.html and the other file is going to be named style.css Step TwoNow we are going to create two more folders inside of our main folder. The first folder is going to be named includes, and the second folder will be named variables. We should now have a setup that looks like the following: Step ThreeNow, using your favorite html editor open the index.html file. We are going to to create a basic html website document. This is the code I am using: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> <title>1stWebDesigner PHP Template</title> </head> <body> <div id="wrapper"> <div id="header"> </div> <!-- end #header --> <div id="nav"> </div> <!-- end #nav --> <div id="content"> </div> <!-- end #content --> <div id="sidebar"> </div> <!-- end #sidebar --> <div id="footer"> </div> <!-- end #footer --> </div> <!-- End #wrapper --> </body> </html> Step FourNow I am going to open up the style.css file and add the divs we will be using. I have added very basic styling so you can see the site and get the idea of what we are doing. Remember that you can use your own styling when creating your website to suit your needs. This is the CSS I am adding to the stylesheet: body { background-color:#f1f1f1; font-family: georgia,sans-serif; color:#333; margin:0; padding:0; } #wrapper { width:960px; background-color:#f8f8f8; margin:0 auto; border-left:1px solid #ccc; border-right:1px solid #ccc; } #header { width:960px; height:135px; margin:0 auto; margin-bottom:25px; border-bottom:1px solid #ccc; border-top:1px solid #ccc; } #header h2 { padding:10px; } #nav { width:960px; height:40px; border-bottom:1px solid #ccc; } #nav a { display:inline; padding:10px; text-decoration:none; background-color:#f1f1f1; } #nav a:hover { background-color:#bababa; height:80px; } #content { width:675px; float:left; padding:10px; } #sidebar { width:200px; float:right; margin-bottom:25px; } #sidebar a { text-decoration:none; } #sidebar li { list-style:none; } #footer { clear:both; width:960px; height:135px; border-top:1px solid #ccc; } #footer p { padding:10px; } Step FiveNext we will create some more files that we will be using when we start converting our template to php. Open up the folder we created inside of our main folder called variables. Next, create a blank file called variables.php Then go into the other folder we created called includes and create the following files: header.php Step SixNow we will need to add some content to our index.html file. I have filled in the header area with an H2 tag for the website header title. I will also be adding the links in the nav area, as well as some text in the content area, sidebar, and footer. The final index.html file now looks like this: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> <title>1stWebDesigner PHP Template</title> </head> <body> <div id="wrapper"> <div id="header"> <h2>1stWebDesigner PHP Template</h2> </div> <!-- end #header --> <div id="nav"> <a href="#">Home</a> <a href="#">About</a> <a href="#">Portfolio</a> <a href="#">Contact</a> </div> <!-- end #nav --> <div id="content"> <h1>Heading1</h1> <h2>Heading2</h2> <h3>Heading3</h3> <h4>Heading4</h4> <h5>Heading5</h5> <h3>Paragraph Element</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <h3>Another Heading Starting Point</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> </div> <!-- end #content --> <div id="sidebar"> <h3>Navigation</h3> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Links</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> <h3>Box Two</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <h3>Box Three</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> </div> <!-- end #sidebar --> <div id="footer"> <p>Copyright © 2010 <a href="http://www.1stwebdesigner.com">1stWebDesigner.com PHP Template</a></p> </div> <!-- end #footer --> </div> <!-- End #wrapper --> </body> </html> Step SevenNow we will start converting our template to PHP. We will need to take a brief look at the html code we have and decide which areas will be sliced. We will be removing specific areas from the index.html file and placing them into the php files we have created inside the includes folder. Let’s start with the top of the html document on the header. Copy the header div and cut it from the document. Then open your includes folder, and the header.php file we created and add the code to the header.php header.php<div id="header"> <h2>1stWebDesigner PHP Template</h2> </div> <!-- end #header --> Make sure this area has now been removed completely from the index.html file and placed into the header.php file. In place of this code, we will now add the following to the index.html file. <?php include('includes/header.php'); ?> Now our index.html should look like this: (Make a note that the header area has now been replaced with our php include function that is calling our external header.php file) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> <title>1stWebDesigner PHP Template</title> </head> <body> <div id="wrapper"> <?php include('includes/header.php'); ?> <div id="nav"> <a href="#">Home</a> <a href="#">About</a> <a href="#">Portfolio</a> <a href="#">Contact</a> </div> <!-- end #nav --> <div id="content"> <h1>Heading1</h1> <h2>Heading2</h2> <h3>Heading3</h3> <h4>Heading4</h4> <h5>Heading5</h5> <h3>Paragraph Element</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <h3>Another Heading Starting Point</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> </div> <!-- end #content --> <div id="sidebar"> <h3>Navigation</h3> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Links</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> <h3>Box Two</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <h3>Box Three</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> </div> <!-- end #sidebar --> <div id="footer"> <p>Copyright © 2010 <a href="#">Website Name</a></p> </div> <!-- end #footer --> </div> <!-- End #wrapper --> </body> </html> Step EightNow we will continue to slice the html document and place the code in the proper php files we made. Next let’s move to the nav div. The same as above, we are going to copy and cut that piece of code and place it into our nav.php file that is located inside of the includes folder. This is what we are adding to the nav.php file: <div id="nav"> <a href="#">Home</a> <a href="#">About</a> <a href="#">Portfolio</a> <a href="#">Contact</a> </div> <!-- end #nav --> Again we will replace the code removed from the html document with the following: <?php include(includes/nav.php); ?> Now our index.html document will look like this: (Again note that both the header, and the nav area are now replaced with php includes) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> <title>1stWebDesigner PHP Template</title> </head> <body> <div id="wrapper"> <?php include('includes/header.php'); ?> <?php include('includes/nav.php'); ?> <div id="content"> <h1>Heading1</h1> <h2>Heading2</h2> <h3>Heading3</h3> <h4>Heading4</h4> <h5>Heading5</h5> <h3>Paragraph Element</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <h3>Another Heading Starting Point</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> </div> <!-- end #content --> <div id="sidebar"> <h3>Navigation</h3> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Links</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> <h3>Box Two</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <h3>Box Three</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> </div> <!-- end #sidebar --> <div id="footer"> <p>Copyright © 2010 <a href="#">Website Name</a></p> </div> <!-- end #footer --> </div> <!-- End #wrapper --> </body> </html> Step NineNow it is time to do the sidebar. Copy and cut the sidebar div and place it into the sidebar.php file we created that is located inside the includes folder. This is the code we are adding: sidebar.php<div id="sidebar"> <h3>Navigation</h3> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Links</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> <h3>Box Two</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <h3>Box Three</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> </div> <!-- end #sidebar --> We will again do the same thing for the footer area. Copy and cut the footer div and place it into the footer.php file we created in the same includes folder. Here is the footer.php code: <div id="footer"> <p>Copyright © 2010 <a href="#">Website Name</a></p> </div> <!-- end #footer --> Now with all of our elements taken from the index.html file and added to the different php files, the final index.html should look like this: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> <title>1stWebDesigner PHP Template</title> </head> <body> <div id="wrapper"> <?php include('includes/header.php'); ?> <?php include('includes/nav.php'); ?> <div id="content"> <h1>Heading1</h1> <h2>Heading2</h2> <h3>Heading3</h3> <h4>Heading4</h4> <h5>Heading5</h5> <h3>Paragraph Element</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <h3>Another Heading Starting Point</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> </div> <!-- end #content --> <?php include('includes/sidebar.php'); ?> <?php include('includes/footer.php'); ?> </div> <!-- End #wrapper --> </body> </html> Step TenNow that our index.html is properly sliced, we can rename the index.html file to index.php Now that we have created this template, as long as the php includes are on any page we only have to modify the one single file to make it visible accross your entire website. This again is good for anyone with a lot of content and pages. Instead of having to edit the sidebar on every page of your site you can now just edit the sidebar.php file and it will reflect on all of your pages. This makes it a lot easier to keep up with large portions of website material. Our folder should now look like this: Creating PHP Variables for the templateNow we will make it a little more dynamic and even easier to be able to modify when needed. Lets take a look at the header.php file inside the includes folder. <div id="header"> <h2>1stWebDesigner PHP Template</h2> </div> <!-- end #header --> We are going to modify this a little bit to change the H2 heading from a different file using a variable. Creating a variable is good for areas on your website that may change more than others. It may also be a good way to allow clients to edit a single file to change certain items on their website. Now let’s replace the text within the H2 heading to this: <h2><?php echo $heading ?></h2> Now our header.php file will look like this: Notice we placed the echo php command within the H2 brackets. This will give our variable output the H2 heading we want. <div id="header"> <h2><?php echo $heading ?></h2> </div> <!-- end #header --> Next we are going to open up the file inside of the variables folder that we created named variables.php We will add the variable that we are going to echo on the website heading. I have named this variable heading. variables.php<?php $heading='1stWebDesigner PHP Template'; ?> Now, at any time we want to change what is titled on the heading of our template, we can simply open our variables.php file and modify what is between the quotes. This will always be the output on our header.php file where we placed the echo command. One step FurtherNow we will do the same thing to our footer.php file. Open the footer.php that we have in our includes folder and let’s take a look at it: <div id="footer"> <p>Copyright © 2010 <a href="#">Website Name</a></p> </div> <!-- end #footer --> Let’s change this like we did the header file, and add a variable to use. We will place our echo command within the paragraph brackets. You should now have the following in your footer.php: <div id="footer"> <p><?php echo $footer ?></p> </div> <!-- end #footer --> And again we will visit our variables.php file located in the variables folder we made and we will now update it with our new variable. The final should now look like this: variables.php<?php $heading='1stWebDesigner PHP Template'; $footer='Copyright © 2010 1stWebDesigner PHP Template'; ?> Make note of the above. When using PHP variables we cannot use a regular quote. They should be replaced as you see above directly after the a href= This is to ensure the code is read properly by browsers. If you use a regular quote it will not work. Making it all workThe last thing we need to do in order to make our variables work is to do one last php include within our template to call the variables file. Let’s open up our header.php file and add the following: <?php include('variables/variables.php'); ?> This will tell our template to use the variables file we have created. The header.php file should now look like this: <?php include('variables/variables.php'); ?> <div id="header"> <h2><?php echo $heading ?></h2> </div> <!-- end #header --> Next we will need to do the same to our footer.php file. Add the same include at the top. The footer.php should now look like this: <?php include('variables/variables.php'); ?> <div id="footer"> <p><?php echo $footer ?></p> </div> <!-- end #footer --> Now that these two files are calling the variables, you will see the reflected results in the final template. You can always create new variables, and create any type of php files you want. You can even change the folder directory in any way you wish as long as your php include function displays the correct path to the files. Playing with the PHP templateTo test it a bit further let’s duplicate the index.html file and make a second page that will also call the external php files. This way we will be able to see more exactly how this works. Make a copy of your index.php file and rename the new file to about.php Inside of this file you can change anything you want within the #content div inside of the website #wrapper I have created the following for testing purposes: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="author" content="" /> <link rel="stylesheet" type="text/css" href="style.css" media="screen" /> <title>1stWebDesigner PHP Template About Page</title> </head> <body> <div id="wrapper"> <?php include('includes/header.php'); ?> <?php include('includes/nav.php'); ?> <div id="content"> <h3>About Me Page</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <h3>Another Heading Starting Point</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <h3>Notice The Include Files</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <h3>Another Heading Starting Point</h3> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> <p> Quisque pellentesque sodales aliquam. Morbi mollis neque eget arcu egestas non ultrices neque volutpat. Nam at nunc lectus, id vulputate purus. In et turpis ac mauris viverra iaculis. Cras sed elit a purus ultrices iaculis eget sit amet dolor. Praesent ac libero dolor, id viverra libero. Mauris aliquam nibh vitae eros sodales fermentum. Fusce cursus est varius ante vehicula eget ultrices felis eleifend. Nunc pharetra rutrum nibh et lobortis. Morbi vitae venenatis velit. </p> </div> <!-- end #content --> <?php include('includes/sidebar.php'); ?> <?php include('includes/footer.php'); ?> </div> <!-- End #wrapper --> </body> </html> Now make sure that we go inside of our nav.php file as well as the sidebar.php file and link the new page we have just created. Again using your html editor of choice, first open up your nav.php file. Updating the links should make your file now look like this example below: nav.php<div id="nav"> <a href="index.php">Home</a> <a href="about.php">About</a> <a href="#">Portfolio</a> <a href="#">Contact</a> </div> <!-- end #nav --> Next we will need to do the same thing to our sidebar.php file to make sure the links now work. sidebar.php<div id="sidebar"> <h3>Navigation</h3> <li><a href="index.php">Home</a></li> <li><a href="about.php">About Us</a></li> <li><a href="#">Links</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> <h3>Box Two</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <h3>Box Three</h3> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> <li><a href="#">Link Here</a></li> </div> <!-- end #sidebar --> Now we are complete. We have created a two page PHP website template that we can expand on more to make a completed project. We have learned how to use basic php includes and variables to be able to edit content accross many different pages at one time. I really hope you have enjoyed this post and learned something from it as well. Just to take a final look at the new file structure with the added page you can view the image below for reference: This tutorial was created to give you some basic knowledge on php and creating a php website template. If you have any questions I will do my best to answer them in the comments below. |
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






























































































Comment (1)
Post a Comment