1stwebdesigner |
| Convert 1stDelicious Portfolio Layout From PSD to HTML [Very Detailed] Posted: 21 Jan 2011 02:00 AM PST In this article you will learn how to convert 1stDelicious: A Simple Clean Portfolio Layout from PSD to HTML in a detailed step by step tutorial. You will learn how to create this layout by using a CSS framework, CSS Sprites and CSS3 into a valid HTML/CSS and cross browser compatible layout. I hope that you can go through this tutorial and learn a few techniques that will help you in future projects.
Now, let's get started with this tutorial. Links you will need to complete this tutorial: Here's what we'll be creating (Click on image to view a full working demo). You can also download this tutorial source files from here. Step 1 – PreparationIf you read the Photoshop tutorial for creating this layout you probably noticed that 960gs grid system was used for guidelines creation. Well, in this tutorial we will also need the 960gs grid system as a CSS framework. Using CSS frameworks makes layout and styles creation a lot easier and saves time in web development. Now you should download the 960 Grid system source files for usage in this tutorial. You will also need a good code editor of your choice; you can use a plain text editor such as the Notepad. I always recommend you use a free code editor and get used to it, this helps you get things done faster. Now in the process of creating this tutorial you should test your layout in different browsers, you don't want to return to the beginning because of browser compatibility issues. In this tutorial I am using some CSS3 styles but as you might know not all browsers support CSS3 features. The results shown in this tutorial will be from Firefox version 3.6 which supports all CSS3 styles used in this tutorial. Step 2 – Getting Your Files ReadyFirst thing you should do is to create a directory structure to build our layout in. I usually create an /images/ directory to put every image in it and a /styles/ directory which will hold every style sheet (CSS) file. The HTML file goes in the root directory. Now you need to grab the CSS files from the 960gs grid system we downloaded earlier, extract the ZIP file and then copy the CSS files from /code/css/ folder to your /styles/ directory, you should copy 960.css, reset.css and text.css files. You should notice a directory called /uncompressed/ which has the same files but in a bigger and more readable format, I recommend using the compressed CSS files. You also need to create a new file in your root directory called index.html and create another file called style.css in /styles/ directory. In this tutorial we need to export images from Photoshop to use it in our HTML layout. You can export these images yourself if you have the layered PSD file from the original Photoshop tutorial, or you can just grab the source file's with this tutorial and you'll find the images I created. Step 3 – Simple Earlier LayoutWe need to start by creating a Simple HTML layout to hold all the pieces together. By looking on the Photoshop Layout you should notice a few things:
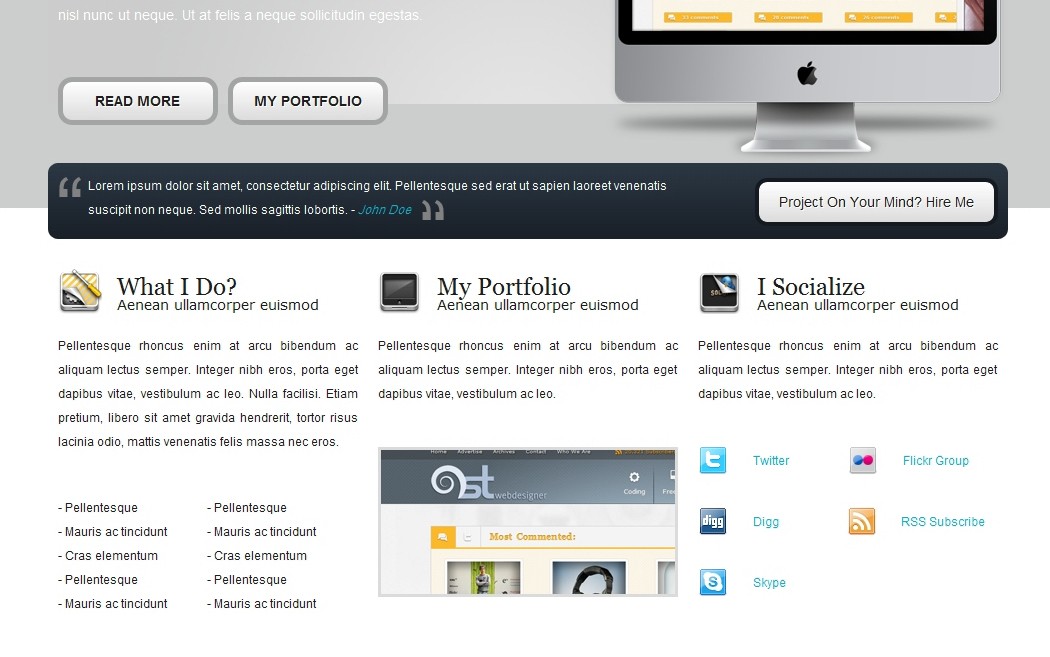
Based on these points we create the following HTML layout. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Portfolio Layout</title> <link type="text/css" href="styles/reset.css" rel="stylesheet" media="all" /> <link type="text/css" href="styles/text.css" rel="stylesheet" media="all" /> <link type="text/css" href="styles/960.css" rel="stylesheet" media="all" /> <link type="text/css" href="styles/style.css" rel="stylesheet" media="all" /> </head> <body> <div class="header_container container_12"> Header Content Goes Here. </div> <div class="featured_container"> <div class="container_12"> Featured Project Goes Here. </div> </div> <div class="content_container container_12"> Main Contect Goes Here. </div> <div class="footer_container"> Footer Content Goes Here. </div> </body> </html> As you can see in this layout we added links for the CSS files in the header, created four main <div> sections each with a unique class name for styling later, you’ll notice that both “header_container” and “content_container” class argument includes also “container_12″ because both need to have the same style as “container_12″ implemented in the 960gs framework. There’s also a <div> section with a class attribute “container_12″ inside “featured_container” and we separated it from the main <div> so it can hold the overlay background. Now the repeating background image for the header and featured section is going to be styled in the body. Now let's add the CSS as follows (all CSS should be added in style.css file): body { color: #1d1d1d; background: #fff url(../images/bg.png) repeat-x top center; font-size: 12px; font-family: Arial; } a { color: #0cb0ca; text-decoration: none; } a:hover { text-decoration: underline; } .header_container { height: 100px; overflow: hidden; } .featured_container { height: 454px; overflow: hidden; color: #fff; font-size: 14px; } .featured_container .container_12 { background: url(../images/featured_bg.png) no-repeat top center; height: 454px; } .content_container { color: #1d1d1d; line-height: 24px; padding: 38px 0 60px 0; } .footer_container { background: #000 url(../images/footer_bg.png) repeat-x top center; height: 234px; width: 100%; display: block; overflow: hidden; color: #fff; } Let’s see what we have here, we set the whole page font color to dark gray “#1d1d1d” and set the background color to white “#fff” with a horizontally repeating image “bg.png”. We also set the default font family and size then styled the links color to “#0cb0ca” with no text decoration and a hover state with an underline text decoration. Next we styled the “header_container” with a fixed height of 100px and set overflow to hidden. Now let’s look at “featured_container” style, a fixed height of 454px, hidden overflow, white font color and a font size of 14px. then we added the overlay background image “featured_bg.png” to “container_12″ with no repeat and aligned to center top. We then added the style for “content_container” with 24px line height (which controls the space between lines of text), a 38px top padding and a 60px bottom padding to keep the space between featured, footer section and content section. Finally, we style “footer_container” with a horizontally repeating background image “footer_bg.png”, a fixed height, a 100% width to fill the browser visible area horizontally, set display to block, overflow to hidden and set font color to white. The result should be as the image below. Step 4 – Adding Logo and Menu to HeaderNow let’s add the logo and the menu items in the header section. Here’s the HTML for the “header_container”. <div class="header_container container_12"> <div class="grid_5"> <h1><a href="#" title="Home">FirstWebDesigner</a></h1> </div> <div class="grid_7"> <div class="menu_items"> <a href="#" title="home page" class="home active">Home</a> <a href="#" title="things I've done" class="portfolio">Portfolio</a> <a href="#" title="all about me" class="about">About Me</a> <a href="#" title="get in touch" class="contact">Contact Me</a> </div> </div> </div> Here I used a “grid_5″ class to hold the logo and a “grid_7″ to hold the menu items. I added an <h1> element with a link inside it that will represent the logo and a link to home page. I also added a <div> element to hold menu items with simple links, the only thing different here is that each link has a special class name which we will use to set the style of each item. You will also notice that the home link has an added class “active” which will hold the style for the active state of the link. Now let’s add the style for the header content. .header_container .grid_5 { padding: 36px 0 0 0; } .header_container .grid_5 a { display: block; text-indent: -9999px; height: 61px; width: 280px; background: url(../images/logo.png) no-repeat; float: left; } .header_container .grid_7 .menu_items { float: right; } .header_container .grid_7 a { display: block; text-indent: -9999px; height: 100px; background: url(../images/menu_items.png) no-repeat; float: left; margin: 0 40px 0 0; } .header_container .grid_7 a.home { width: 62px; } .header_container .grid_7 a.home:hover, .header_container .grid_7 a.home.active { background-position: 0px -100px; } .header_container .grid_7 a.portfolio { width: 94px; background-position: -100px 0px; } .header_container .grid_7 a.portfolio:hover, .header_container .grid_7 a.portfolio.active { background-position: -100px -100px; } .header_container .grid_7 a.about { width: 75px; background-position: -240px 0px; } .header_container .grid_7 a.about:hover, .header_container .grid_7 a.about.active { background-position: -240px -100px; } .header_container .grid_7 a.contact { width: 94px; background-position: -355px 0px; } .header_container .grid_7 a.contact:hover, .header_container .grid_7 a.contact.active { background-position: -355px -100px; } To style the logo I added top padding of 36px to “grid_5″ style holding the heading and the link of the logo, then I styled the link with block display, fixed height and width, a background image “logo.png”, a float to the left and a value of -9999px to text indent and this value is set to make the link text invisible when you view it in browsers and it also has SEO benefits. Now let’s style the menu items, to style the menu items I used a technique called CSS Sprites which allows all the menu item images to be in a single image and then we choose what to show using CSS background position properties. Now all normal state and hover state images are available in “menu_items.png”, now I set the style for “menu_items” to float to the right so that all menu items stay on the right side of the header and then set the “a” links style to display block, a fixed height, set background image to “menu_items.png”, a right margin to make a space between menu items and a -9999px text indent to hide link text. Now I add a style for each menu item class and for its hover and active states. Finally, I set respective width and background position to show the part I want from the Sprite image. The result should be as the image below. Step 5 – Adding Featured Project ContentNow let’s add the HTML for the Featured Project section. <div class="featured_container"> <div class="container_12"> <div class="grid_12"> <div class="current_project"> <h2> Duis ullamcorper, metus a dapibus euismod, velit enim varius mi, tristique diam. </h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dictum, magna id aliquam aliquet, nulla turpis tempus metus, vitae sollicitudin nisl nunc ut neque. Ut at felis a neque sollicitudin egestas. </p> <a href="#" title="read more">READ MORE</a> <a href="#" title="my portfolio">MY PORTFOLIO</a> </div> </div> <div class="grid_8"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sed erat ut sapien laoreet venenatis suscipit non neque. Sed mollis sagittis lobortis. - <span class="name">John Doe</span> </p> </div> <div class="grid_4"> <a href="#" title="Hire Me">Project On Your Mind? Hire Me</a> </div> </div> </div> Now let’s see what we added, I added a <div> with a “grid_12″ class which will take the full width and hold project title, description and buttons. Then added two more div elements with “grid_8″ and “grid_4″ which holds the content for customer testimonials. Now let’s add the CSS style for Featured Project Content, here’s the CSS. .featured_container .container_12 .grid_12 .current_project { width: 470px; height: 300px; overflow: hidden; padding: 78px 0 0 0; } .featured_container .container_12 .grid_12 .current_project h2 { font-family: Georgia; font-size: 30px; font-weight: normal; line-height: 24px; } .featured_container .container_12 .grid_12 .current_project p { line-height: 24px; width: 450px; margin: 0 0 50px 0; } .featured_container .container_12 .grid_12 .current_project a { color: #1d1d1d; float: left; width: 150px; height: 38px; text-align: center; font-weight: bold; line-height: 38px; border: 5px solid #a3a4a4; background: #fff; margin: 0 10px 0 0; -moz-border-radius: 14px; border-radius: 14px; text-shadow: 1px 1px 0px #ffffff; filter: dropshadow(color=#ffffff, offx=0, offy=1); background: -moz-linear-gradient(top, #FFFFFF 0%, #DCDCDC 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFFFFF), color-stop(100%,#DCDCDC)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFFFFF', endColorstr='#DCDCDC',GradientType=0 ); /* ie */ } .featured_container .container_12 .grid_12 .current_project a:hover { background: -moz-linear-gradient(top, #DCDCDC 0%, #FFFFFF 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#DCDCDC), color-stop(100%,#FFFFFF)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#DCDCDC', endColorstr='#FFFFFF',GradientType=0 ); /* ie */ } .featured_container .container_12 .grid_8 p { font-size: 12px; height: 76px; margin: 0; padding: 10px 0 0 30px; line-height: 24px; } .featured_container .container_12 .grid_8 p span.name { font-style: italic; color: #0cb0ca; } .featured_container .container_12 .grid_4 a { color: #1d1d1d; float: right; width: 235px; height: 40px; text-align: center; line-height: 40px; border: 4px solid #141a20; background: #fff; margin: 15px 0 0 0; -moz-border-radius: 12px; border-radius: 14px; text-shadow: 1px 1px 0px #ffffff; filter: dropshadow(color=#ffffff, offx=0, offy=1); background: -moz-linear-gradient(top, #FFFFFF 0%, #DCDCDC 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFFFFF), color-stop(100%,#DCDCDC)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFFFFF', endColorstr='#DCDCDC',GradientType=0 ); /* ie */ } .featured_container .container_12 .grid_4 a:hover { background: -moz-linear-gradient(top, #DCDCDC 0%, #FFFFFF 100%); /* firefox */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#DCDCDC), color-stop(100%,#FFFFFF)); /* webkit */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#DCDCDC', endColorstr='#FFFFFF',GradientType=0 ); /* ie */ } First I styled “current_project” with a fixed height and width, hidden overflow and a top padding of 78px to make a space between header and featured content, then I set the header 2 style with a Georgia as font, 30px font size a normal font weight and 24px line height. Now I set the paragraph style with line height, fixed width and a bottom margin. Now to style both “READ MORE” and “MY PORTFOLIO” buttons I used CSS3 features which gives you the same results you have in Photoshop without using images. There are two sections here, one for normal button state “.featured_container .container_12 .grid_12 .current_project a” and the other for hover state “.featured_container .container_12 .grid_12 .current_project a:hover”, for normal state style I set text color to “#1d1d1d” to override the default color of links, float to left, fixed width and height, text align to center, bold font weight and a line height similar to height for the text to center align vertically, a 5px border with a border radius of 14px, a right margin to make a space between both buttons, set “text-shadow” property which allows the text to have a shadow to 1px horizontal and vertical length and 0px to blur radius and a white shadow color, and then set the button to have a gradient effect for the background. I recommend this tool CSS Gradient Generator which I use to generate gradient background effect easily. Now for the hover effect, we will change only the gradient effect using the gradient generator. You’ll notice that I styled the paragraph element in customer testimonial section to have a smaller font size, fixed height, zero margins, a top and left padding and a bigger line height, then I styled the span element which contains the name to be italic and have “#0cb0ca” as text color. Finally I styled the “Project On Your Mind? Hire Me” button the same way I did on the previous buttons with a few values changed. Now our layout should look like this. Step 6 – Adding Main ContentNow let’s add the Main Content, as you’ll notice from the design, the main content is divided into three sections which are equal in width so we are going to use three <div> elements with a class attribute “grid_4″. Here’s the HTML for the main content. <div class="content_container container_12"> <div class="grid_4"> <h2> <img src="images/whatido.png" alt="What I do" /> What I Do? <br /> <span>Aenean ullamcorper euismod</span> </h2> <p> Pellentesque rhoncus enim at arcu bibendum ac aliquam lectus semper. Integer nibh eros, porta eget dapibus vitae, vestibulum ac leo. Nulla facilisi. Etiam pretium, libero sit amet gravida hendrerit, tortor risus lacinia odio, mattis venenatis felis massa nec eros. </p> <ul> <li>Pellentesque</li> <li>Mauris ac tincidunt</li> <li>Cras elementum</li> <li>Pellentesque</li> <li>Mauris ac tincidunt </li> </ul> <ul> <li>Pellentesque</li> <li>Mauris ac tincidunt</li> <li>Cras elementum</li> <li>Pellentesque</li> <li>Mauris ac tincidunt </li> </ul> </div> <div class="grid_4"> <h2> <img src="images/myportfolio.png" alt="My Portfolio" /> My Portfolio <br /> <span>Aenean ullamcorper euismod</span> </h2> <p> Pellentesque rhoncus enim at arcu bibendum ac aliquam lectus semper. Integer nibh eros, porta eget dapibus vitae, vestibulum ac leo. </p> <img src="images/image.png" alt="" /> </div> <div class="grid_4"> <h2> <img src="images/isocialize.png" alt="I Socialize" /> I Socialize <br /> <span>Aenean ullamcorper euismod</span> </h2> <p> Pellentesque rhoncus enim at arcu bibendum ac aliquam lectus semper. Integer nibh eros, porta eget dapibus vitae, vestibulum ac leo. </p> <div class="social_icons"> <a href="#" title="Twitter"><img src="images/twitter.png" alt="Twitter" />Twitter</a> <a href="#" title="Twitter"><img src="images/flickr.png" alt="Flickr Group" />Flickr Group</a> <a href="#" title="Twitter"><img src="images/digg.png" alt="Digg" />Digg</a> <a href="#" title="Twitter"><img src="images/rss.png" alt="RSS Subscribe" />RSS Subscribe</a> <a href="#" title="Twitter"><img src="images/skype.png" alt="Skype" />Skype</a> <div class="clear"></div> </div> </div> <div class="clear"></div> </div> Notice that the header section contains an image, a normal text and a text inside a span element. You should either export the icons from the PSD file or just use the one’s included in source files. All we have to do now is add a little CSS styles. Here’s the CSS for the main content section. .content_container { line-height: 24px; padding: 38px 0 60px 0; } .content_container .grid_4 h2 { font-family: Georgia; font-size: 24px; line-height: 18px; font-weight: normal; } .content_container .grid_4 h2 img { float: left; margin: -8px 15px 0 0; } .content_container .grid_4 h2 span { font-family: Verdana; font-size: 14px; } .content_container .grid_4 p { text-align: justify; margin: 0 0 42px 0; } .content_container .grid_4 ul { float: left; } .content_container .grid_4 ul li { list-style-type: none; margin: 0 40px 0 0; } .content_container .grid_4 ul li:before { content: "- "; } .content_container .grid_4 .social_icons a { display: block; text-decoration: none; line-height: 26px; height: 26px; width: 150px; float: left; margin: 0 0 35px 0; } .content_container .grid_4 .social_icons a:hover { text-decoration: underline; } .content_container .grid_4 .social_icons a img { float: left; margin: 0 25px 0 0; } First we set h2 style to have Georgia for font, fixed font size and line height with no normal weight. Then we style the image in the header (icon) with left floating, a positive right margin and a negative top margin to make the image align similar to the original design. Now we style the span to have a different font family and a smaller font size. We then style the paragraph with a text align of justify and a bottom margin. Now we style the unordered list items in the left content section, first we style ul element to float to left and then we style li element with no list type and a right margin 40px. Now you should notice that when we used “list-style-type: none” the list items has no bullets of any kind but in the original design we have a dash character “-” as a bullet, because the dash isn’t supported as list item bullet character we are going to insert it before each list item text using “.content_container .grid_4 ul li:before” and “content: “- “”. Finally, we style the social icons in the right content section by styling the link normal and hover states along with a style for the icon image. Now our layout should look like this. Step 7 – Adding Footer ContentThe footer section has three equal in width sections so we will also use “gird_4″. The copyright text needs to be at the bottom of the footer, center aligned so we are going to use a <div> with a class “container_12 copyright” with a <div> inside it with a class “grid_12″ to fill the whole container. Now here’s the HTML for the footer content. <div class="footer_container"> <div class="container_12"> <div class="grid_4"> <h3>Quick Links</h3> <ul> <li><a href="#">About Me</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Project Pricing</a></li> <li><a href="#">Mauris ac tincidunt</a></li> </ul> </div> <div class="grid_4"> <h3>Latest From Blog</h3> <ul> <li><a href="#">Sed mi sem, tempor sed ullamcorper</a></li> <li><a href="#">Lorem ipsum dolor sit amet</a></li> <li><a href="#">Etiam pharetra gravida scelerisque</a></li> </ul> </div> <div class="grid_4 contact_details"> <h3>Contact Me</h3> <p> Sed mi sem, tempor sed ullamcorper ac, tempor Integer at urna diam, Duis ornare viverra. </p> <a href="#" title="burns.michaeljohn@gmail.com"><img src="images/email.png" alt="Email" />burns.michaeljohn@gmail.com</a> <a href="#" title="RSS Feed Subscribe"><img src="images/rss.png" alt="RSS Feed Subscribe" />RSS Feed Subscribe</a> </div> <div class="clear"></div> </div> <div class="container_12 copyright"> <div class="grid_12"> Copyright 2010 <a href="http://www.1stwebdesigner.com" title="1stwebdesigner">1stwebdesigner</a>, All Rights Reserved </div> <div class="clear"></div> </div> </div> Now let’s style the footer content. Here’s the CSS for the footer content. .footer_container { background: #000 url(../images/footer_bg.png) repeat-x top center; height: 234px; width: 100%; display: block; overflow: hidden; color: #fff; } .footer_container .container_12 { padding: 20px 0 0 0; } .footer_container .container_12 .grid_4 h3 { font-family: Georgia; font-size: 18px; line-height: 12px; font-weight: normal; } .footer_container .container_12 .grid_4 ul li { list-style-type: none; margin: 0 0 0 35px; padding: 0 30px 0 0; height: 29px; line-height: 29px; border-bottom: 1px solid #47535d; } .footer_container .container_12 .contact_details p { margin: 0 0 15px 0; } .footer_container .container_12 .contact_details a { display: block; clear: both; height: 28px; line-height: 28px; font-style: italic; } .footer_container .container_12 .contact_details a img { float: left; margin: 0 10px 12px 0; } .footer_container .container_12.copyright { padding: 0; } .footer_container .container_12 .grid_12 { text-align: center; font-size: 11px; line-height: 40px; height: 40px; } Notice that we set the top margin for “container_12″ to 20px which will make the upper space between the footer and the main content. Then we styled header 3 with Georgia font, 18px font size, 12px line height and a normal font weight. We styled list elements with no list type (no bullet), a similar line height and list height to center text vertically, a bottom border of 1px, a left margin and a right padding. Then we style the paragraphs, links and contact details icons. Finally, we set copyright section with no padding and align “grid_12″ text to center with small font size and equal line height and height values. Now if you followed this tutorial correctly then you should have a full working HTML/CSS layout from a PSD one that looks exactly like this. ConclusionIn this tutorial you learned how to convert a layout from PSD to HTML/CSS using CSS sprites and CSS3 techniques. Don’t forget to validate and check browser compatibility, of course all CSS3 styles won’t validate so make sure to remove all CSS3 styles before validating. Now if you think that anything is not clear to you or you have a better technique to create something, please be kind and say something in the comments. |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |








Comments (0)
Post a Comment