1stwebdesigner |
| 10 Tips to Boost Your HTML Forms Performance Posted: 13 Jun 2011 03:00 AM PDT Sometimes we get so used to doing things one way that we forget a little and important thing: to improve. We get so involved with all this CTA stuff that we forget other important things, like the contact form that comes after the pretty button. Our task today is to improve our form, to get better conversion rates, and maybe learn something from it. We will be talking about conversion, code, and design, in an easy and practical way. So, let’s stop talking and rock some forms.
1. Test and track everything
Before changing anything, you need to learn how to do split tests so you can measure your improvement. Since there is no magic formula, some techniques that work for other people just don’t work for you and vice-versa. It’s kind of a trial and error process. We have a lot of tools for this tracking job, including tracking goals and funnels with Google analytics or recording users interactions with Clicktale. 2. Increase conversion by 25%~40% with “Mad Libs”
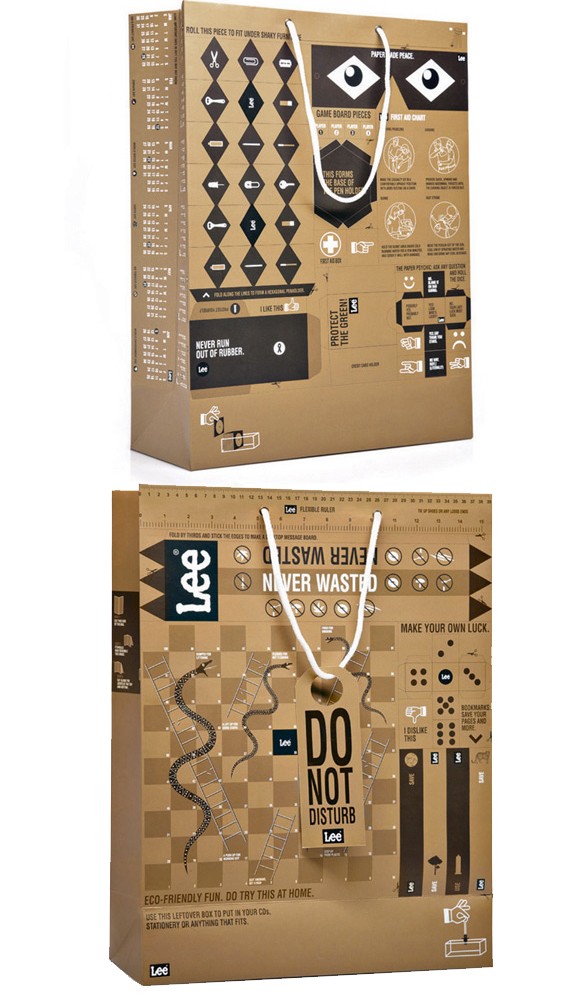
It sounds funny, isn’t it? Well, it is also really good for business. LukeW wrote an article about how 2 guys (each one in his own site) have increased dramatically the conversion rates, with this technique. We have a lot of examples that when you turn your software more friendly, you get much better results. So when you do not have a simple form, but a dialogue the user seems more open to fill it. 3. Captchas are bad guys
Unless you are a nice guy and want to help in the book digitizing business, I recommend you to remove your captchas. I say this because we have some alternatives that are almost as efficient as captchas are, but without the downside of reducing our conversion rates. We have two good examples, one guy who increased his conversion by 33% and other that lost 3.2% of his conversion while captcha was active, because some people couldn’t complete the process. Both replaced captcha with honey pot fields and just kept spam at a low level. 4. Don’t put optional fields
This one is really simple. If this information will be used, you need an obligatory field. If it isn’t you don’t need this field. If you really want to get more information about your users, I recommend you to ask for it after they have finished their current activity (buying, registering…) so you don’t waste their time with not-so-important things and keep your forms as short as possible (you know, long forms are bad, bad guys). 5. Use steps in checkout pages (avoid one page checkout)
Actually I’ve done this one wrong many times. When users see long forms they just don’t want to spend their time filling it out. But the funny part is that if you break a long form in 3 little forms, they are much more open to complete the process. Proimpact 7 gives us 5 reasons why not to use one page checkout. Basically, it is because they can reduce your conversion rate by 60%. 6. Remove that reset button
All reset buttons should have the label “you’ve been rick rolled”. Really, 99,999% of the cases you just don’t need them, and it can make the user lose all his data. Jakob Nielsen is pretty extremist about it, he says “Reset: Don’t use“. 7. Don’t mask passwords
This is a pretty controversial thing. Sometimes it is better to mask sometimes not. What you have to keep in mind is that sometimes it’s good to give the users the options to “unmask” the password field. Jakob Nielsen again has a pretty extremist opinion that you must stop password masking. I don’t think it really works this way, but you can try this alternative and measure your results. :D 8. Validate fields
Sure, you must be clear about how users must fill some form fields, but it is impossible to prevent all errors. So it is good to have some client-side form validation, like Vanadium, so users can see what is wrong while they are still typing. 9. Label above the field is better
Above is an eye tracking study that shows how users find it much easier to relate the labels to the fields while they are above them. It is a really good study of UXMatters about label placement in forms. The only downside of labels above fields is that they need more space so the form can look bigger while it has the same number of inputs than others. Another good alternative is sliding labels, but I think that has potential to save space and be easy to understand. 10. Auto complete is your friend
Don’t know why aren’t you using it yet. Don’t be afraid to use some custom elementsSometimes we need calendars, multiple selects, sliders and others elements that aren’t available in HTML or they are really bad by default. When you have this, don’t be afraid to use jQuery enhancements to your form (non-obtrusive way, of course). We have a lot of plugins and resources to help us in this task. One really good example is Uniform, that creates sexy forms with jQuery. It’s really worth 5 minutes of your attention. Are you hungry yet?I’m sure you have read something about it too. Why don’t you join this conversation and put you thoughts in comments? |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |