1stwebdesigner |
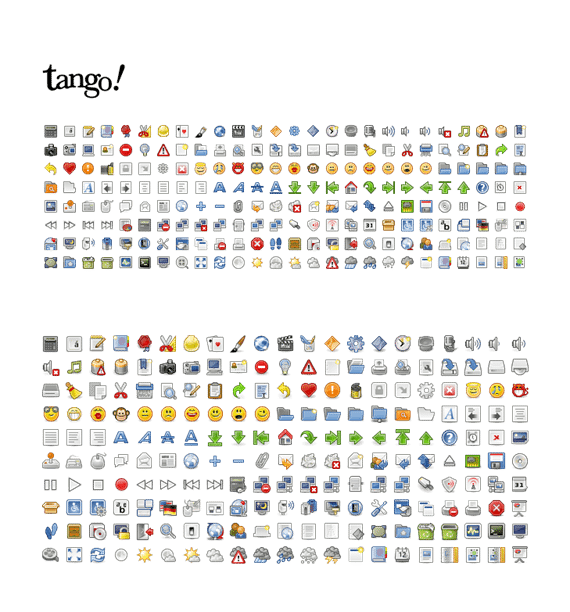
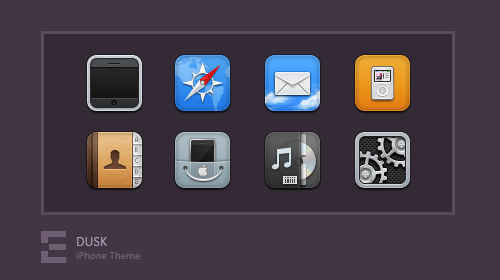
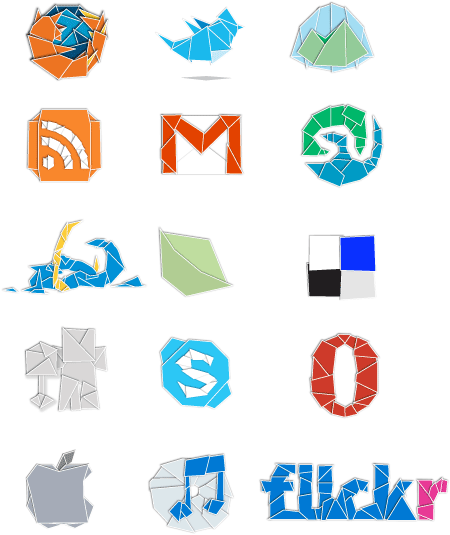
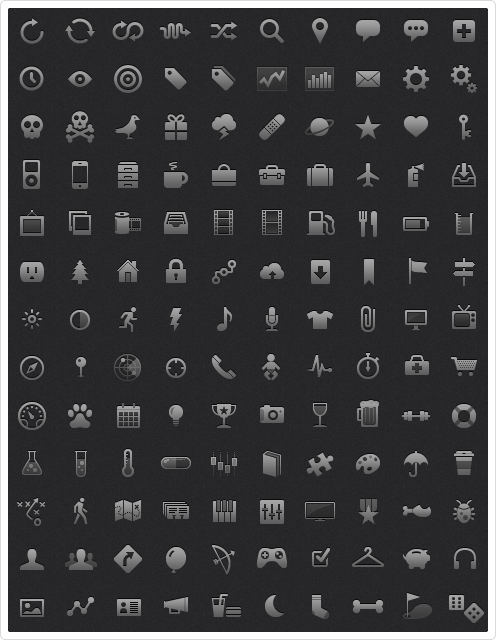
| 30+ Fresh Icon Sets for Web Designers and Developers Posted: 19 Oct 2010 02:00 PM PDT
1. Adouble |
| A Complete Beginner’s Guide to Zend Framework: First Steps Posted: 19 Oct 2010 03:00 AM PDT
Why to use Zend Framework?The major aim for any CMF – reduce time for a project's working up. Using this product, you can achieve following:
Is It Difficult?Someone says that ZF is too complicated for understanding, heavy, requires a lot of server resources. It's not like this in reality. If you can to learn php, so moreover you can deal with ZF, and as for heaviness, a good diet will eliminate this shortcoming with no problems. Positive and Negative Of ZFThere are no ideal solutions and ZF is not the exception. It has its both positive and negative sides, which we'll discuss in this part. Let's start with the negative:
That’s all the negative sides. Now the positive:
So, it's enough, no more theory and let's go straight to practice. We estimate the possibility of the giant, so to speak:) Inorder to work with ZF, we need ZendFramework (you can download the latest version from here, HTTP server with the mod_rewrite support, PHP at least version 5.2, and MySQL 5. Download the latest stable version. By the way I almost forgot, you can download ZF in two different assemblies:
Full Package contains the Dojo Toolkit, and the demos to work with a skeleton. Because you are just beginning to study this framework, I recommend to download this version. Minimal Package contains only ZendFramework library. Extract the folder with the core (/ library / Zend), ZF is better to keep a few levels higher, so that don't produce the files for each project, in my example, it turned out in this folder D: \ library \ ZF \ 1.7.8 \ Zend \. (i’m on PC) Making the Structure of the ProjectLet’s organize the file structure for our future project. Create two directories in the root of the application:
Also create index.php and .htaccess in the root, in which immediately add rules of redirects:
It's necessary to add similar .htaccess file, in the folder "public".
Now lets create 3 folders in "application" directory: configs, library, modules.
After all these simple manipulations I had such a structure: The root:
If the structure is ready, so we can move on to the coding ;-)
The code: define('PATH_TO_ZF', '../../../ZF/1.7.7/'); define('PATH_TO_APPLICATION', './application/'); define('PATH_TO_LIBRARY', PATH_TO_APPLICATION . 'library/'); define('PATH_TO_MODULES', PATH_TO_APPLICATION . 'modules/'); Now we should tell our intepriter the path to load all our stuff from: include_path(PATH_TO_ZF . PATH_SEPARATOR . PATH_TO_APPLICATION . PATH_SEPARATOR . PATH_TO_LIBRARY); The next step is to download Zend_Loader (later we will return to it) and register classes' autoload. require_once 'Zend/Loader.php'; Zend_Loader::registerAutoload(); So, Zend_Loader is loaded, now let's activate Zend_Controller_Front (about it, too, later) and point the location of our modules to the dispatcher. Then start the process of dispatching. $controller = Zend_Controller_Front::getInstance(); $controller->addModuleDirectory(PATH_TO_MODULES)->dispatch(); The result should be something like this: define('PATH_TO_ZF', '../../../ZF/1.7.7/'); define('PATH_TO_APPLICATION', './application/'); define('PATH_TO_LIBRARY', PATH_TO_APPLICATION . 'library/'); define('PATH_TO_MODULES', PATH_TO_APPLICATION . 'modules/'); set_include_path(PATH_TO_ZF . PATH_SEPARATOR . PATH_TO_APPLICATION . PATH_SEPARATOR . PATH_TO_LIBRARY); require_once 'Zend/Loader.php'; Zend_Loader::registerAutoload(); $controller = Zend_Controller_Front::getInstance(); $controller->addModuleDirectory(PATH_TO_MODULES)->dispatch(); As you can notice Zend_Controller_Front never loaded because Zend_Loader loadsController automatically. Zend_Loader recognizes location of the controller on its name: A Little Bit More About ControllerZend_Controller_Front implements the Singleton pattern, that means it can be initialized in the project only once. When you call a method dispatch(), the manager goes into a loop of dispatching passing three events:
Developing our ModuleCreate the folder “default” in our modules folder, it will be our first module. If we turn to our website using the link http://localhost/site.ru (you may have another location), it will be carried our default module. Name of default module can be changed, for example, to the “index”. It is done using the method – setDefaultModule (), object Zend_Controller_Front. It’s necessary to call the method before dispatching. As a parameter the method should get the module name, which will be used by default.
Come on. We will create now two more folders in the module’s folder:
Create a new controller (IndexController.php), and put this code: class IndexController extends Zend_Controller_Action { public function indexAction() { return; } } Now you need to create a script for our controller. For it, create folders “scripts/index” in a folder “views”. It should be something like this:
Create a file index.phtml in the folder views/scripts/index/. Try to test it! If there are no errors, it means you are good to listen to me :) Now add the event:
General view of the controller looks like this: class IndexController extends Zend_Controller_Action { public function indexAction() { $this->view->var = 'ZendFramework'; } } Lets add into the view file the following code: After that, update the page. Creating an Error 404 PageCreate another controller in our module, ErrorController.php: class ErrorController extends Zend_Controller_Action { public function errorAction() { return; } } Now lets create a submission for the error: /default/views/scripts/error/error.phtml:
In order to test it, type in your browser’s address bar: site/qwerty. As we do not have this page, so the result will be appropriate. In order that would include the output error due to which the script is stopped before dispatching we need to call the throwExceptions() method and passing the appropriate parameters, if we want to see a mistake, true, and false, if we want to differentiate a mistake when we created this page. You're Done!First, I think that’s enough. For our first meeting we discussed a lot of interesting things. It is not all clear while, but do not worry. Skill comes with time. The main thing is not to be lazy and try to do something. In the article I mentioned that ZF is based on the MVC architecture. If you’re scared or have entered a dead end, the words “view”, “controller”, then launch Google and read a basis MVC theory. That's all; I hope you enjoyed this tutorial, and thanks for reading! See you in next chapter. |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |














Comments (0)
Post a Comment