1stwebdesigner |
| Asynchronous Technologies: AJAX, AJAH, AHAH, and AJAJ Posted: 26 Oct 2010 02:00 PM PDT
IntroductionBefore we get started, i’ll tell you a little bit more about data transfer solutions… The title AJAX referred to XML, although at present, for asynchronous data transmission, it is used less frequently (in pure form, at least). In addition to XML, there are HTML (a technology called AJAH), HTML + HTTP (AHAH) and Javascript + JSON (AJAJ). I will lead examples using jQuery JS framework. jQuery supports all three types of asynchronous data transfer. There is a lot of features to work with AJAX in jQuery, but the main ones being. get () and. gost (). Their syntax looks like: $.post(url[, params[, callback]]) $.get(url[, params[, callback]]) where, url – the address where we should send the POST (GET) request to, Examplesindex.html function LoadPhpVersion() { $.post('version.php', {}, show_version); } function show_version(version) { $('#version_box').html(version); } AJAX it! Your php version is : version.php echo phpversion(); Also in the directory with these files we should have jQuery library: jquery.js. In this example, we just sent a POST request without parameters to the version.php script, which returned in response to our request your PHP version. A show_version() function displayed her to the html page. Using AHAHIn the previous example, the result of our request was received by the html-code (just text), which just lead to the desired location. This operation is very frequently used when templater and AJAX are working together (ie AHAH). To use it with AHAH jQuery has a method called load(). index.html function ShowVersion(elem_id) { $('#'+elem_id).load('version.php'); } AJAX it! Your php version is : version.php echo phpversion(); In this example, the javascript code is considerably reduced. As you can see, for the method load(), we should simply specify the element where we fetch the result and give him the name of the script that will send a request to. As an example here are AHAH tests with internal javascripts
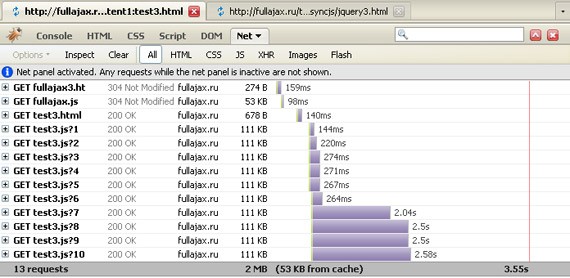
AJAJFinally we consider another, very convenient data format – JSON. Working with AJAJ in jQuery is implemented through the method called getJSON(); A quick example index.html function GetVersion() { $.getJSON('version.php', {}, function(obj){ $('#version_box').html(obj.version); $('#text_box').html(obj.text); }); } AJAX it! Your php version is : Text : version.php version: '', text: 'Hello' In this example, on server side two variables are generated in JSON format: version, text and displayed. On the client side (browser side), this block is transformed into an object (via the function eval() ) with two fields – obj.version and obj.text. By the way, jQuery has an other useful method: getScript(), which looks like: $.getScript('script.js'); This code loads script.js file from the server and executes its code in the browser. Final NotesP.S. When developing applications using AJAX, I strongly recommend using Firefox with the Firebug plugin (very easy and comfortable to track the headers sent from the browser to the client asynchronously). Feel free to download the example files by clicking [HERE]. That's all; I hope you enjoyed this article, and thanks for reading! As always, your comments and questions are welcome! |
| Web Development Tips and Tools for Beginners (and Experts) Posted: 26 Oct 2010 03:00 AM PDT
Expedite Development With the Following:1. MVC FrameworkA Model-View-Controller framework is like an architectural plan in software/web development. According to a web developer I interviewed about MVC, there are two ways on how a developer codes. First way is to write everything you need in a file, second is codes are written separately according to their proper place. Now I will elaborate this to the point where even my grandma would understand, because the concept would be very confusing for people who learn of MVC’s existence just now (I was made aware of this gem 8 hours prior writing this). In the second way I mentioned, suppose you have a DropDown for the quantity of shirts to add on your cart and:
Every bullet suggests one file each. While in the first way, all of which are saved in a single file. To make it more simpler, here’s an analogy:
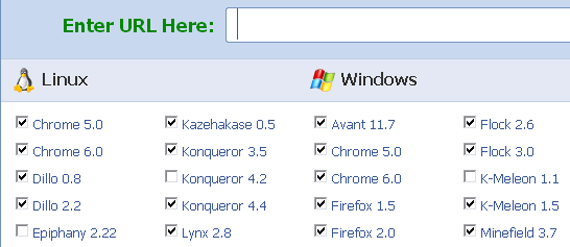
Each can function separately and as one, making development more organized. Below are the most notable MVC framework for PHP developers: 2. Validation ToolsYou don’t have to own several browsers and operating systems just to test if your website is properly running in them. I actually saw an online advertisement looking for people to hire just to have a website tested for compatibility issues in different OS and browsers. I’ll admit that BrowserShots takes screenshots really slow, it takes several minutes! But this is one of the few free browser testers that offers a wide variety of OS and browsers, even if no one knows what Kazehakase 0.5 is. There is no such thing as getting things perfect the first try, that is why validation tools are available to help you take a glimpse of the little details that aren’t doing what they’re supposed to be doing. Where your eyes can’t see, these tools will surely lock their target on. There is an article in 1stwebdesigner that discusses and gives a list of validation tools which include, but not limited to, checking if your website is OK for mobile viewing, CSS validation, HTML validation, and more. Visit it by clicking 20+ Online Tools for Website Validation and Testing. I find Firebug very useful for development and QA. You can inspect and edit HTML, JavaScript, and even CSS on the spot and see the effect instantly. It is also a good tool to use for hacking. *laughs* 3. Text EditorNotepad++ has a wide range of languages it supports, several dozens of them. A real all-in-one editor. Vim is not a tool that gives you everything at first glance, you must learn how to use it and it will cooperate with you. As their description page says, Vim is often called the “programmer’s editor”. 4. Image EditorLeave aesthetics to the designer and focus on functionality? We are now at the age where developers and designers alike should know at least the basics of both trade to survive. GIMP is a wonderful tool not only because it is free, but because it provides plenty of tools like Photoshop. This is perfect for developers who wish to crop, resize, and create buttons and banners. 5. Code GeneratorsCode generators may seem to defeat the very purpose of learning a language in-depth but do not look at it that way. Code generators can expedite the process, a beginner, and expert alike, can learn many things from these too. Now, if you are in a hurry to provide your client or yourself a business, there are many applications available that will provide you the codes you need in just a few clicks. Of course these are not applicable if your website’s service is not customary. 6. Collaborate and Join ForumsSharing and learning from others is important. Having a glimpse of several perspectives from experts and beginners is indeed a rich learning experience. The search engine behemoth gives us yet again a way to love it more! Although this is not new, Google Code might escape the sight of budding developers, which shouldn’t happen! There is so much to use and to learn at Google Code that will surely boost your career as a developer. DreamInCode Tutorials and Forums Inside DreaminCode’s forums, developers encourage each other to act first before asking. You can’t go posting and asking for a code, what they do is help you with the code you have. As Carl Sagan said “When you make the finding yourself — even if you are the last person on Earth to see the light – you will never forget it.” Similar forums are Dev Shed Forums and WebDeveloper.com. There are over a hundred available tools online for web developers, consider this as a summary of what a developer can use to be a superstar! |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



















Comments (0)
Post a Comment