1stwebdesigner |
| 61 Unusual Navigation Menus in CSS, Flash and JavaScript Posted: 29 Oct 2010 02:00 PM PDT
I’ll be featuring 61 great looking and really unusual navigation menus which are CSS-based design solutions, JavaScript-based menus and Flash-designs. CSS – Based Navigation Menu
1. Loodo.com Casino-like game or snakes and ladders with the touch of colorful menu. 2. Change.org The calmness of the choice of color with the emboss feeling of the menu to reveal the submenus is a great choice for its advocacy change. 3. Acko.net Steven Wittens gives us another perspective or view of this menu. 4. UXBooth.com UX Booth uses stylish yet simple menu. MacRabbit uses a mac os or apple concept to its design. 6. Joyent.com Joyent uses simple, business looking menu that offers their works. Elegance and simplicity of this portfolio gives you. Large images-based menu that will attract and will draw users attention. Not the usual menu that you see. Drop down navigation that uses two colors that presents the active link to the passive one. 10. Smallstone.com Small Stone recordings, a U.S. record label, uses a radio-like or that so-called a the so-called Space Echo Roland SE-201 menu. 11. TNVacation Feel of country or map-like that will let you travel to the whole website. 12. Clever Twist Rounded, apple application-like menu that offers application for your iPhones. 13. Clear Left Clearleft uses a calendar concept that makes a what-to-do stuff on a particular day feel. 14. Tulumarka Pressed looking to see the selected menu. 15. Ars Technica Menu pressed reveals a submenu. Dark yet simple feel. 16. 45royale inc. Nice hover effects with this simple and clean menu. 17. CSS Beauty The size of the letters are so cute and not usual but that’s what will caught your attention. A good way to use a block navigation that shows an effective hover effects. 19. Microformats Leaf like plus the cool green color that suits into your eyes. From green to black that gives you on what menu you are. 20. ronnypries.de One of the best concept is to use a floor plan to navigate your users to the entire website is what Ronny Pries did. 21. Jiri Tvrdek Fruit bearing tree is one of the creative way to use a navigation menu. It is like your harvesting a fruit and lead you to the taste or the content of the website. 22. Matt Dempsey Brush strokes with the interchange of the colors over choosing a menu is what Matt Dempsey did. 23. Cognigen Presents a pressed and clear view of the navigation. Vertical tab that looks like a folder that really works on this website. Rarely use but really great to work with. 25. Jeff Sarmiento Sloping Navigation that creates a creativity and a punk style looking menu that Jeff Sarmiento used. 26. Racket It is like a hierarchy of menu up to its roots. One of a kind navigation that added to the creativity of the website. 27. DFW Icons gives emphasis on the interaction to the menu.
Flash based Navigation Menu28. Iipvapi Photo clipping navigation menu with touch of hover color effects used in a Photo Clipping path services. It is designed to squeeze your creative juices by tweaking the mood sliders navigation. Devilish, freaky and rise to the dead theme of the navigations presented into tarot-like cards. The card will be put in fire if you clicked on it. 31.Waterlife The fluid navigation menu that brings you to the motion of a lake. 32. Nick Jones Nick Jones uses a simple yet dynamic navigation for his portfolio. It’s like pulling things up and down. 33. Marc Ecko Marc Ecko presents an art gallery navigation that lets visitors to tour for art and philosophy. 34. HBO HBO , a tv-movie network, creates an interactive selection of movies for its navigation. 35. Got Milk? An interesting navigation in a ribbon with a simple hover effect. When an icon hovered, the content menu is presented. 36. AgencyNet Stunning and amazing navigation design studio based in New York City, NY and Fort Lauderdale, FL. Stylish neo ancient navigation design with a background mural that leads us to another world. 38. NickAD Nick Ad uses a flexible but easy to use navigation. The stars that changes to a navigation when it clicks anywhere in the page. 39. Dave Werner A creative person uses his own works to lead the users on his portfolio. 40. Section Seven Inc. Section Seven has a colorful pamphlet like navigation with a sub menu written on it. 41. Cathy Beck A navigation that open and close like a scroll when choosing a menu. 42. Beside Beside uses a rainbow navigation that puts your colorful fantasies. A cardboard concept of its portfolio. The navigation hovers a pencil-like drawing. 44. Enila.fr Small squares that put together that acts as the navigation and collaboration of works. 45. Havaianas A colorful map that has the touch of the slipper texture that Havaianas proud about. 46. Square Circle A table filled with stuffs that are related to the menu such as telephone for contact us, magazine for portfolio, newspaper for news and others. Real thing that use for navigation is a great thing. 47. TBWA\HAKUHODO A great, artistic scenario use for navigation. Every element is a wonderful piece that gives life to the website. Rarely used but magnificent.
JavaScript – Based Navigation Menu
48. Agami Creative Simple and eye pleasing of this navigation with the touch of paint colors. It looks like the navigation is made up of Flash but it’s not. Clean, cool and stylish navigation with a hover effects of colors that made this navigation really pretty. 50. The White House White House really holds up a lot of information for the public. It is easily manage with this drop down menu to contain all the contents. 51. Eric Johansson Eric Johansson uses a JavaScript sliding menu to travel on it’s website. 51. Helmy Bern The navigation layout is in a grunge theme that also has a jQuery drop down effects. 52. Internet Dreams The creative hover effect is not usual but it gives a distinguish look over what menu users choose in. 53. Panic -Coda Familiar and popular icons were used to navigate users easily. 54. TapTapTap Restaurant menu-like navigation is really great. I really love this navigation because of its simplicity yet creative design. 55. Kobe This navigation uses a scroll to and scroll in plugin to create an interesting transitions. 56. BlogHelpr Floater design to use for navigation. It is the creative way to save the person in swimming into the website. 57. EyeDraw EyeDraw uses an expanding images whenever you hover the mouse over the menu. 58. Andreas Hinkel Andreas Hinkel uses Polaroid navigation for the animation effect. 59. Museu Gulbenkian The drag dock navigation in the bottom is a great way to reveal and hide the menu and submenus. 60. Sapphire Sound The thumbnail used as a menu that has caption effect, custom scroll bar, and you also can see the fading, sliding animation. 61. Design Slicing Transition effects is what I really like on this navigation. The menu are set of questions that when hover are given answers. These are few navigation menu design that you can work out on your website but be sure that you don’t want to get lost in the design and interactivity aspect of your navigation. Let your users be guided on the navigation you choose to deal with.
|
| 50 Hand Picked Photo Effect Tutorials In Photoshop: Year 2010 Posted: 29 Oct 2010 03:00 AM PDT
Photo effects and techniques never get old. People want to look their best and others unique. That's why people with passion for photography and its wonders, never stop making such tutorials to share with the world. I, myself am a fan of photography so I keep myself updated as well. With a little imagination and a lot of passion for good art, you'll get the images you desire. Here are 50 fresh picks for 2010 1.Wanna be a Na'vi?If you've seen the "Avatar" movie, you'll be fascinated with all the effects and sceneries in the planet Calypso. Let your creativity go wild and turn you portrait to a Na'vi! This tutorial will show you how. 2.Turn a simple photo to a Comic Book PageLet that child-hearted side in you take flight and use your imagination. This tutorial will teach you how to create a comic book effect just like the ones kids go crazy for. 3. Dark and Surreal Geometric Space PosterGiving it a little twist will make it stand out. Go ahead and put a little mystery in your portraits. In this tutorial you will learn how to get that cool look. 4. Create a Colorful BackgroundA colorful studio background is just a few clicks and tricks away. With this tutorial, an amateur shot will look like it's professionally taken in minutes. 5. Abstract LoveLove to play with colors and shapes? Create an amazing abstract manipulation to your photo using adjustment and masking techniques. This tutorial will teach you how to use the wrap tool in CS5. 6. Create a Cool Panorama with PhotoshopLearn how to make a panorama using photoshop. Make those scenic shots pop with level adjustments & photo stitching. To perfect this effect you need Adobe Bridge, Camera Raw and of course, Photoshop CS5. 7. Create Your Own Underwater FantasyThis effect is fascinating! Bring your underwater adventure fantasy to life. Get the picture using blending mode tricks, Photo filters and other complex Photoshop techniques. 8. Customize Your Dream CarEverybody has a dream car. You can make one too! Customize the body paint of your favorite car model and make it as if your own. With this tutorial you will achieve this using color adjustments and layering with Photoshop. 9. Create that Old Photo EffectOld photos always bring back memories and it's beautiful to see. The older the photo the better it gets. Get that vintage look with Photoshop using layer style effects, filters & easy tools. 10. Romantic EffectsRomance is blossoming in the air. A romantic photo is always appreciated and admired by all. Create a romantic feel to your photos. This tutorial will help you. Using tricks with the gradient tool, adjustments and layering. 11. Cool Water EffectGet Liquefied! Turn a picture into a water splash image. It's always fun to look different and unique. This tutorial will allow you to play around and use your creativity. 12. Create Suspense in Your PhotosDark, scary and mysterious – that's what a suspense scene should look like. Create that thrilling scene using Photoshop.
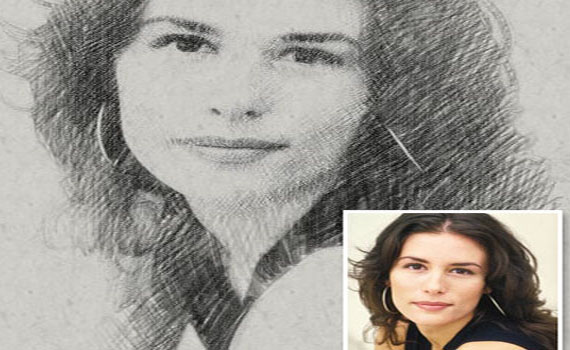
13. Singing Fruit EffectsAdd a little twist to your fruit pictures. Make them look like as if they're singing. You will realize this by using layering and selection techniques in Photoshop. 14. Easy HDR Effect Using Photoshop CS5Making a High Dynamic Range photo usually involves 3 layers of different exposures. In this tutorial, the process is being simplified only by editing 1 image. This technique is best for beginners. 15. Mold Paint Splatter to Your FaceGet artsy and learn an effect that will show as if you have thrown a large paint ball onto a face. With this tutorial you will learn simple techniques with layers and blending properties. Enjoy! 16. Romantic Sunset Background EffectThe sunset is always a beautiful element to add to your backgrounds to make it look lively. In this tutorial, learn how to get the effect using the transform tool, burn and dodge tool, clone stamp tool & smudge tool. 17. X-Ray Image EffectAttention to all Photoshop fans and followers! Here’s an effect that will surely thrill you to the “bones”. Yes, to the bones. With this tutorial you will get a unique x-ray effect to your images – even on fruits! Learn how to get the effect using the pen tool, blending modes & other basic tools. Have fun! 18. Design a French Perfume PosterCreate that elegant poster for a perfume brand. Very chic and sassy effect! This Tutorial will teach you how to get the effect using gradients, blending modes and some basic tools. 19. Correct Photos Using Photoshop CS5Here’s an easy tip to correct those photo blemishes or if you just want to improve your shot. This tutorial is for beginners and intermediate users of Photoshop. 20. Magical Stardust Photo EffectsCreate a magical feel to your photos and add on some stardusts — never magical without them. This tutorial is great for those who want to realize their magical wonderland image. You will be using filters, blending modes and tons of layering. 21. Create a Cool, Vibrant Image Using Stock PhotosGet those old stock photos and combine them to make one whole image. This tutorial will teach techniques such as texturing, custom brushing, stock images, 3D, lighting effects and typography. 23. Fake Those Evening ShotsYou can now turn your daylight shots to a dramatic evening scene. Just follow the easy steps in this tutorial, and you’ll surely achieve the effect. 24. Total Make-overPhotoshop makes it easy for us to get “the look”. With easy techniques and tools, we can change our simple portraits to masterpieces. In this tutorial, you’ll be using brushes, blending, and other basic techniques. 25. Create a Sad SceneryArt is a great outlet for feelings. In digital art, Photoshop is an essential to create a wonderful piece. If you feel gloomy, this tutorial would be a great help for you to create that sad picture. 26. Make a Golden TreeWho knew gold can grow on trees? Create your very own imaginative golden apple tree. In this tutorial, you can turn an ordinary tree into a fortune! Just follow each step and you’ll get the effect using Layer Masks, Stamp Tool, Layer Style Effects. 27. Create a Cool Lighting Effect on Your BackdropMake your image pop out and give it life with an intensely awesome backdrop. This effect can be achieved by using gradients, layering effects and lighting. 28. Create a Pop-up Christmas Card with PhotoshopPop-up cards taken to another level. This Christmas time, send your loved ones an unusual gift. This is a pretty complex process but it will definitely be worth it. Pay close attention to details and you’ll get the effect. 29. Ice Sculpture ImageIce sculptures are wonderful pieces of art. Try making one for yourself, using Photoshop. This effect requires patience and passion, for it is a bit complex. 30. Put Colorful Flowers on ImageFlowers always makes everything beautiful. Turn a simple portrait into something eye-catching. This effect will teach you how to improve images with objects without destructions. 31. Remove Unwanted Objects in Your PhotoRemove those unwanted objects from your background to get a better picture. With this tutorial, it’s made easy using the Pen Tool and other Filling techniques. 32. Selective Sepia EffectThis cool trick will let you emphasize an object in your photo. This is a common trick to most of the professional photographers. Good thing, with this tutorial it is made easy for beginners and intermediate Photoshop users. Just a simple setting on the Hue & Saturation and you’re good to go! 33. Add Lighting Focus to Your PhotosImprove your shots and add Lighting focus. It will give it that bright sunny effect. A great tutorial like this is very handy for photographers and photography fans. It only requires a few tricks here and there, and you’ll have that happy sunny effect. 34 . Star Diffusion Photo EffectThis dramatic effect is perfect for romantic photos. Giving it that feeling of warmth and romance. This tutorial is simple and is Photoshop user-friendly. 35. Create an Eye Catching Digital IllustrationMake a photo standout and be catchy. For fans of digital arts, this tutorial is just right for you. It’s pretty complex with all the different techniques like lighting & gradients. But it’s all worth it when you finally see the result. 36. Flaming Image EffectMake a sizzling fire art with this photo effect. This tutorial is good for intermediate users and pros — beginners can give it a go too. It’s a complex technique but the result is promising. 37. Transform a Simple Portrait to a PaintingTurn that old, boring photo into a funky painting — using Photoshop. This tutorial will give you a step-by-step guide to achieve the look. 38. Create A Dramatic Smokey EffectThe Smokey Effect is really impressive and very catchy. It may seem intimidating when you try and analyze the process just by looking at the image. On the contrary, it’s very simple and fast. Every fan of digital arts should try this. 39. Photo Combination TechniqueThis incredible photo technique allows digital artists to make their very own image of paradise. Combining stock photos and techniques will realize this effect. 40. Dreamy Vintage EffectIv’e always liked looking at my grandmother’s old photos. Now, I don’t have to wait till my photos will turn 50 years old before I can call it vintage. It’s made possible by using Photoshop. This photo effect is very basic and fast. Now I can enjoy scanning through photos with that vintage touch.
|
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


















































































































Thanks for sharing this information. InnovationM is the best website design agency and mobile app development company in London, UK. Top andoid app developers and iOS app developers, web designers in birmingham and Software development company in UK. Best legal website design company in Birmingham, London, Luton, Derby, Sheffield, UK.