1stwebdesigner |
| 30+ Best PSD to HTML/CSS Conversion Tutorials Posted: 25 May 2010 03:00 AM PDT
In this collection, you’ll find 32 Very Detailed Tutorials on Converting High Quality PSD Designs to HTML and CSS. These tutorials would help you to improve your coding skills and techniques. 1. The Design Lab: PSD ConversionIn this tutorial you’ll be learning how to code design lab layout tutorial. 2. Coding Up a Web Design Concept into HTML & CSSIn this walkthrough you'll go through the process of converting the design concept from PSD document right through to completed HTML and CSS mockup, complete with clean and valid code, a few touches of CSS3 and some quick fixes to help out old IE6. 3. Coding a Web Layout in XHTML and CSSIn this tutorial we'll be learning how to code a web layout. Hopefully it'll be good practice for anyone who doesn't really know how to use XHTML and CSS. Moreover, this tutorial acts as a great introduction to CSS and XHTML. 4. How to Design a Blue Marketing Company Layout in PhotoshopIn this web development tutorial, you will learn how to code a web page template from a Photoshop mock-up from a previous tutorial called “Create a Clean and Professional Web Design in Photoshop” using HTML/CSS. 5. Coding: Corporate WordPress Style LayoutIn this tutorial you will learn how to code the Corporate WordPress Style Layout into xhtml and css. 6. Digital Curriculum Vitae: PSD ConversionThis tutorial you'll be walking through the process of coding your "Digital Curriculum Vitae" into a working HTML/CSS Template. 7. Design & Code a Cool iPhone App Website in HTML5HTML5 is definitely the flavor of the month, with everyone in the design community getting excited about its release. In this tutorial you'll get a taste of what's to come by building a cool iPhone app website using a HTML5 structure, and visual styling with some CSS3 effects. 8. Design and Code Your First Website in Easy to Understand StepsIn this tutorial, we're going to design and code our first website in simple, easy steps. This tutorial was written for the beginner with the hope that it will give you the tools to write your own standards-compliant websites! 9. Coding a Band Website Created in PhotoshopIn Part 1 of this tutorial, you learned step-by-step how to design an awesome band website in Photoshop. Now in Part 2, you'll learn how to take that PSD and turn it into clean, working XHTML/CSS code. 10. Coding: Design Lab TV Styled LayoutIn this tutorial you will learn how to code the Design Lab TV Styled layout into xhtml and css. 11. Personal VCard Pt.2In this tutorial you'll be converting the vCard into a 4 page template. 12. How to Code up a Web Design from PSD to HTMLThe tutorial covered the process of designing our site concept from sketch to finished PSD design. 13. How to Design and Code a Flexible WebsiteIn this tutorial, you're going to be designing and coding a simple blog-style web-page. You'll pay special attention to making your design flexible and accessible by using clean and simple XHTML and CSS. This tutorial is aimed at beginners, and anyone looking to improve the accessibility of their web designs. 14. Create an Animated "Call to Action" ButtonIn this web design and development tutorial, you'll get a walkthrough for creating a “Call to Action” button sprite in Photoshop as well as how to use jQuery to animate it. This tutorial is broken up into three sections: Photoshop, HTML/CSS, and JavaScript. 15. Code a Corporate Website from a Photoshop Design: PSD to HTML TutorialIn this tutorial you will walk through the process of coding Corporate Website design in HTML and CSS. 16. Hosting Layout #2: SitebuildLearn how to code a Hosting Layout using a free PSD file. 17. How to Create a Lifestream of Your Online ActivitiesA lifestream is a simple website that compiles your online activity in real time and displays it in chronological order. These days all the cool kids have personal lifestream sites, so let's take a look at creating our own website that pulls in a range of RSS feeds through SimplePie and displays them together in a cool design. 18. Design and Code a Slick Website From ScratchIn this second part of the tutorial, you will code your design into a standards-compliant, cross-browser xHTML, CSS, and JavaScript/jQuery layout. Fire up Coda, or your editor of choice… it's coding time! 19. Minimal and Modern Layout: PSD to XHTML/CSS ConversionIn this web design tutorial, you'll see a process for converting a Photoshop mockup to working HTML/CSS template. This is Part 2 of a tutorial series that will show you how to create the design, and then convert it to an HTML/CSS template. 20. How to Code a Clean Portfolio DesignCoding a Clean Portfolio Design into HTML/CSS. 21. Web Design Layout #10: SitebuildToday you'll be taking through the process of converting web design layout into a one page template. 22. How to Convert a Photoshop Mockup to XHTML/CSSFollow this walkthrough of coding up a graphical website layout into valid, standards compliant XHTML and CSS. Starting with the initial process of exporting the individual images from the Photoshop document through to building the complete page. 23. How To Build Your Own Single Page Portfolio WebsiteLet's take a look at producing a single page portfolio concept in Photoshop, constructing the page in XHTML/CSS and adding some fancy functionality with jQuery. 24. How to Code a Grunge Web Design from ScratchIn this step-by-step web development tutorial, you will learn how to convert a beautiful and eye-grabbing grunge theme web layout–created from Photoshop in a previous tutorial–into a working HTML and CSS template. 25. Dark Layout #2: SitebuildIn this tutorial you’ll be showed how to slice and dice the dark layout #2 PSD into a working template. 26. From Photoshop to HTMLYou will learn how to make a generic business template from the Photoshop file that is included with this tutorial. 27. Coding a Clean & Illustrative Web Design from ScratchIn this comprehensive and step-by-step web development tutorial, you will learn how to convert a Photoshop mockup of a professional web layout design that features an illustrative landscape header into a standards-compliant XHTML/CSS template. 28. My PROject Pt.2: PSD To HTMLToday you'll be converting your PSD into a one page working CSS template through this tutorial. 29. Coding a Clean Web 2.0 Style Web Design from PhotoshopIn this web development tutorial, you'll learn how to build a web page template from a Photoshop mock-up from a previous tutorial called “How to Create a Clean Web 2.0 Style Web Design in Photoshop” using HTML/CSS and the jQuery library. 30. Web Design Layout #9 SiteBuildIn this tutorial you’ll learn how to code the web design layout #9 PSD. 31. Portfolio Layout #10: Learn To Code ItCoding tutorial of the portfolio #10 layout. In this tutorial you’ll read the steps to take in slicing and coding the layout. Before attempting this tutorial i highly suggest you create the layout before hand and have it ready 32. Building a Website (2 of 3): HTML/CSS ConversionIn part 2 of this series, you begin the HTML/CSS conversion of the Photoshop mockup you created in part one. |
| 30 Must Have Floral Brushes for Photoshop Posted: 25 May 2010 03:00 AM PDT
In this collection you will find 30 Beautiful Floral Brushes Sets for Photoshop. Before using them in commercial projects please check the licences. 1. Floral Ornaments7 brushes in set. Free for your personal and commercial use. 2. Spring Flower Brushes11 brushes in set. 3. Floral AbstractFloral Abstract pack contains 15 big (up to 2500px!) brushes compatible with PS 7 and up! 4. Photoshop Flower BrushesYou can download them and use them for commercial purposes, as well as personal. You are not restricted in how you use my brushes and patterns as long as you do not claim authorship, sell them, use them for any offensive or unlawful purpose. 5. Floral Photoshop BrushesThis pack has several dozen brushes ranging in size from 800px-100px. Also includes some grunge floral brushes. They are crisp and clean because they are rastered vectors. 6. Flower Ornaments Brushes7 brushes in set. 7. Flowers First4 free high resolution brushes. 8. Floral Brushes9 brushes for Photoshop 7. These brushes are free for non-commercial use. You must credit and link back to this site when you use the brushes in your designs. Distribution of these brushes is no allowed. 9. Vector Foliage-Plants BrushesA set of Photoshop brushes made up of various foliage and plants in vector designs. Includes several grasses, flowers, plants, branches, cherry blossoms, bamboo, leaves, vines, and much more. Sizes average about 900 x 900 pixels. 10. Free Floral Brushes Pack 1Free Floral Brush Pack made out of some scanned stuff and some images found during some heavy web surfing. Feel free to use for commercial, non-commercial, and any other projects. 11. Starwalt LinearSidebar Brushes6 brushes consisting of flourishes and linear blends all vertical. 12. Floral Brushes13. Floral BrushesFour high resolution floral brushes. 14. Floral Brushes15. Floral PackThis brush set contains 10 different floral brushes. 16. Floral Brush5 Floral Brush Set in High Resolution. 17. Floral Abstract18. Free Hi-Res Photoshop Brushes – FloralThese are 100% original and REALLY BIG brushes, available in CS1 and CS3 formats, as well as a full set of PNG's for everyone else. 19. Swirls & FlowersSwirls and flower brushes for photoshop. Attribution-Noncommercial-Share Alike 3.0. 20. Vector FlowersContains 19 brushes. Attribution-Noncommercial-Share Alike 3.0. 21. Floral BrushesAttribution-Noncommercial-Share Alike 3.0. 22. Simple Florals BrushSimple floral motifs, for photoshop 7 and up. Attribution-Noncommercial-Share Alike 3.0. 23. Photoshop Floral Brushes11 beautiful floral brushes with the average size of 800px. Attribution-Noncommercial-Share Alike 3.0. 24. Curly Floral BrushesBeautiful floral design brushes for photoshop 7 and up, available in three sizes max is 900px. Attribution-Noncommercial-Share Alike 3.0. 25. Floral BrushesA set of 15 floral PS brushes. Feel free to use them as you wish. Attribution-Noncommercial-Share Alike 3.0. 26. Suddenly Spring BrushesBrushes may be used for personal projects and websites outside DA, though not redistributed in any form for commercial purposes. 27. Fantasy FloralThis brush set are made from Illustrator vectors. These 4 sets of Fantasy Floral vectors were compiled in single ABR file. Attribution-Noncommercial-Share Alike 3.0. 28. Flower Brush Set29. F l o r a l d e s i g n s30. Swirl Brushes6 swirl/floral brushes by Coby17. Average size is 250px. Attribution-Noncommercial-Share Alike 3.0. |
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |



































































Comments (0)
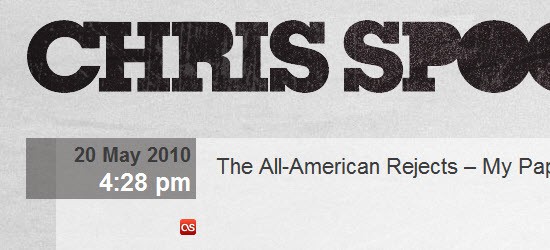
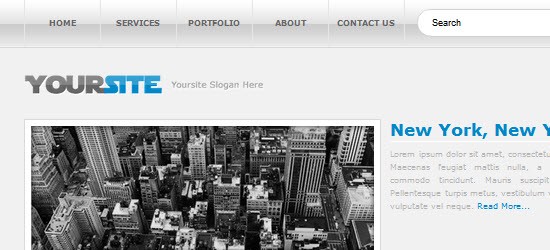
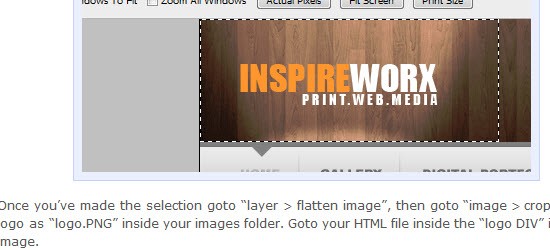
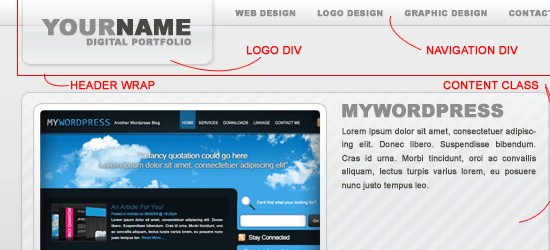
Post a Comment