1stwebdesigner |
| 50 Insanely Awesome Pieces of Summer Inspiration Posted: 31 May 2010 02:00 PM PDT
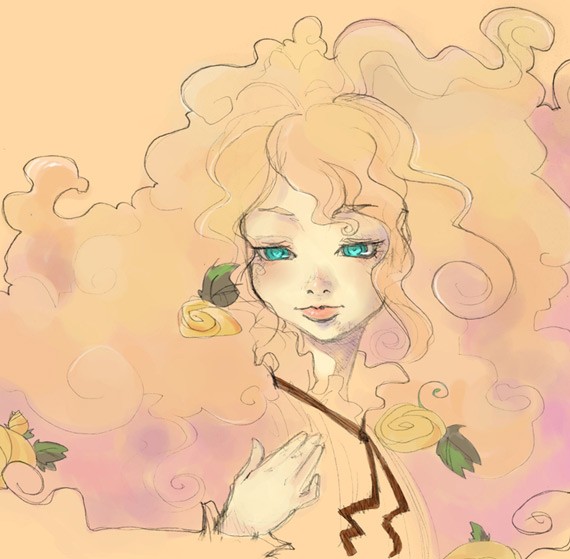
All of these artists have managed to capture the spirit of summer in their own unique ways. Remember to click on the artworks to go visit the originals in full size. Enjoy! 1. Frisky Summer by ~sushi-boy2. Last Day of Summer 2006 by *zelda994612
3. Chillaxin’ by *celesse4. Summer Delicious by *JrDragao5. Summer… by =viamallorca6. In the Summer by ~SheDreamsInColour7. Sun Flower by *CQcat8. Heart of Summer by ~Caoimhe-Aisling9. …Jinki’s Lazy Summer… by ~CLassicNightmare10. Summer Car Wash by ~villa8211. Summer Days by *Nightingale62812. Summer Days by *kokamo7713. Summer Flowers by ~kikks9214. Marilyn Summer by ~Kitakutikula15. Vacation by *pesare16. SummeR MadnesS by ~detwayler17. Summer evenings… by ~Mbalenhle18. Summer in Foreign Colors by ~MuuuSaki19. My first summer by ~grazrootz20. SUMMER FRUITS by ~DarkKokeshi21. Summer Breeze by ~pure-forest22. Retro Summer by ~fabianzoeller23. summer by ~lejaaaaaaaa24. Summer Dreaming by =mskate25. First Of Summer by ~lalalaiizaa26. Summer Vacation by =pyro30327. Summer Fairy by ~gatasombra28. summer le summer by ~cookiekeencookie29. Summer Skies by *sweet-reality-xo30. Summer time by ~IbrahimAmr31. Summer is here by *recycledwax32. Summer daisies in sunshine by ~LeCygne33. Summer by ~donnat34. Last summer feelings by *P3xelArt35. Summer cocktail by ~pollina36. Summer by ~iDesignUS37. :: Summer loving :: by =Liek38. I Love Summer by ~designslave39. End of Summer by ~KPetrasko40. Summer by ~sahandsl41. Four Seasons – Summer by ~skullyan42. Ready For Summer by ~robmmad1643. Summer by ~mfggomez244. Summer by ~Zzanthia45. Summer. by ~MellyBaldin46. Flowers by *mashi47. Summer fun that never ended by `thienbao48. Perfect Summer by ~D-e-v-i49. Summer trip by =Surround50. The sun is riseing by ~HellobirdtreecatThose were 50 summer pieces for your inspiration. I hope you enjoyed them! | ||||||||||||||||||||||||||||
| HTML and Semantics – Conjoined twins of the Future Web ! Posted: 31 May 2010 03:00 AM PDT
The technology has taken over, and the collective wisdom of humanity, is slowly getting harnessed onto the most powerful medium today – the WEB ! Kids are more concerned about making more friends on their favorite social-networking site than friends at school / college, we talk through comments and write on walls (I would've been happier, if we burn that much calorie to write on an actual wall … but this is something else J). The internet is slowly becoming a part of daily life now. Imagine a day, when you could gather all the data that you would need, fetched from the millions of servers on the web, custom tailored to fit into your global profile page, without needing to go searching deeply into the fathoms of the complex web traffic. Yes, that is where the web is heading towards, and that day will be called – 'The day of Semantic Web', and the most important players in that era will be none other than our old kid ‘HTML’ and the relatively sophisticated kid 'Semantics'. I plan to throw light on the relationship between these 2, from a web developer's point of view. What is 'SEMANTICS'?
Example: A page may contain, a group of data, which are related to each other, like the steps to be taken to accomplish a task. There may be a tabular data, which comprehends the details of a product, its configurations and price details. There may be a date on which a particular document was created … and the list goes on and on. In order to make those content / data meaningful to the machines, we need to follow some global guidelines, while creating them, which entitles the data to be a particular type or the other. Streamlining the data like this would make it really easier to make the data 'machine readable' and this is the first step towards efficient data segregation and relation. For instance, how would it feel like, if you are able to aggregate all the data available about a new gadget that you are planning to buy – the pricing, reviews, configuration, features everything displayed in a single page, fetched from millions of machine readable data available over the web ! This exactly is the future of web, and the search god 'Google', is already relying on such search features, which would make them 'uber-god' of the search engine world! How is HTML related to 'Semantics'?
The page/content is said to be meaningfully rendered, or said to be 'semantically correct', if those are rendered using tags which represent the correct meaning of the data. Eg. A date rendered in a tag, a quote rendered in a Find below, the 'semantics' of a few HTML tags(courtesy: htmlplayground)
Why Semantics?
Search Engine OptimizationWith the advent of web, information is money, and getting the right information which you look for, at the right time is more important, since no body wants to waste time searching for an information too long. Here comes the era of search engines, and the key here is to make the data / content in your piece of land on the web, appear in a decent position of SERP (Search Engine Result Pages). Using semantically correct code means that your page is easy to read for the machines, and 'search engine robots' are nothing else, but machines / programs of search engines J. So, semantically correctly coded pages stands a better chance to appear on top of SERPs. Scalability / FlexibilityUpdating the pages, which are semantically well coded, is a pleasure! Since each sections are coded using the relevant tags, a change in style for the element can be done in the updation of CSS selector for that particular tag and markup level changes can also be done seamlessly. AccessibilityThere are visually impaired users using the internet, and they might use a screen reader to read out the contents aloud. These screen readers are programs (machines in our terminology J)which reads the content of the page, by trying to understand the meaning of the data represented. There is not a better way to make things easier for these programs to understand the content of the page, than using a semantically well coded page ? Cleaner and shorter codeSemantically correct page means, a clean and crisper code, which also means lightweight stuff for the browser to load ! 'The pursuit of Semantic Wellness' – some practical insights
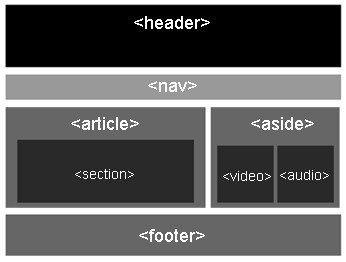
Avoid 'DIV syndrome'Separating content and presentation using a DIV based layout with CSS, doesn't mean that DIV is the only tag that you should be using. Avoid 'DIVITIS' by carefully choosing the tags for coding your page. This is the first step for ' semantic wellness '. A great resource to start with is 'htmlplayground' It really is a pain, but learn to embrace itFast tracking your HTML coding can save you time and you may be able to earn more by billing more to the client. But 'Better things come at a cost' ! If you want to be a semantically correct coder, be ready to bear the brunt of the excess hours and frustrating cross-browser issues and fixes. But remember, all those hardships are worth it, and the more you learn to embrace it, the more valuable you would be as a web standard evangelist. Know the structure of the content/informationFor knowing which tags to use where, it is extremely important to understand the type of content, in an Information Architecture level. For eg .
Some related resourcesWatch out your Class names and ID namesSemantic wellness does not mainly fall under well written HTML tags. But it spills over to the CSS also. I would easily find out a semantic compliant coder, by scanning through the naming conventions of the classes and IDs of the CSS file ! Always avoid presentational names for classes or IDs, and it would yell out to the world about your attitude towards semantics. Read this for more insights on structural naming convention. HTML5 – The big leap towards 'Semantic wellness'
Here is a brief account on the new tags that are implemented in HTML5 |
| You are subscribed to email updates from Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






























































Comments (0)
Post a Comment