1stwebdesigner |
| 30 Brilliant examples of JavaScript and HTML5 Uses Posted: 08 Sep 2010 02:00 PM PDT
GamesJavaScript is proving itself as an extremely powerful language with browser games, developers are able to make games using JavaScript that are on par with flash games. Quake II GWT PortHTML5 Chess Game
Akihabara CapMan
Akiba Hero
Minesweeper
User InterfaceUI is probably what JavaScript is best known for, whether is adding Animation to a site, or Form Validation Gmail
Everytime you check your inbox using the refresh button, you're saving time not needing to fully reload the whole site. This is thanks to AJAX, which JavaScript plays a big part in. Google Homepage
When Google's homepage is first loaded, a clean minimalist design is loaded, showing nothing but the Google logo, and the search box. By using JavaScript Google has cleaned up their homepage even more than before. The Gmail links etc are displayed with a movement of the mouse. Sexy sliding JavaScript side bar menu using mootools
Sliding Boxes and Captions with jQuery
Fancy Thumbnail Hover Effect
Swfir
swfIR (swf Image Replacement) uses a combination of JavaScript and Flash to apply an assortment of visual effects to any or all images on your website. PlotKit – JavaScript Chart Plotting
PlotKit is a Chart and Graph Plotting Library for JavaScript. It has support for HTML Canvas and also SVG via Adobe SVG Viewer and native browser support. Lightbox 2
Lightbox is a simple, unobtrusive script used to overlay images on the current page. Form ValidationLogin for Digg.com
Even as I uploaded the above image it was a pop up using JavaScript that the media upload was in! JavaScript was also used to dull away the rest of the Digg site, increasing the focus on the Login box. TrackingGoogle Analytics
Many of us more than likely use Google Analytics to keep tabs on our sites traffic, it uses JavaScript on your site to track your sites performance. Facebook Social Plugins
Facebook's new API allows web masters to check if visitors to their sites are logged into Facebook, and if they are to place more emphasis on their Facebook integration. SocialHistory.jsBy using the a:visited css bug in browsers Social History can check if your visitors have been to a certain website, Reddit for example, it can then show a share on Reddit link depending on the result. There is no real need to include 20 different sharing link now! User ScriptsUser scripts are simple JavaScript programmes that can be installed to your browser using an add-on. For FireFox use: for Chrome: Internet Explorer: Safari: Minimalist FacebookRemoves the righthand side sidebar on Facebook, really de-cluttering the site. Google Calendar Dynamic IconChanges the favicon on Google calendar to display the days date Keep Tube: Download Youtube Videos (HD 1080p & 720p)Adds the ability to download YouTube videos directly on YouTube. Gmail Favicon Alerts 3Changes Gmails favicon to alert you of new mail @troynt’s Twitter ScriptFirefox add onsBetter Gmail 2BookmarkletsBookmarklets are tiny JavaScript programmes that are contained in a bookmark in your browser. They're javascript: urls which you can drag to your bookmark toolbar, just like a normal bookmark. Though so small, and easy to install (you only need to drag them to your toolbar to install them) Quix by YoastAn introduction to Quix from Joost de Valk on Vimeo. SpritemeSites that include several images in the design should consider using css sprites. Making sprites manually can be time-consuming, sprite me is an extremely useful bookmarklet that will add all selected images on any given site, and generate the required sprite and css. After the deadlineCan add the after the deadline spell check to any page online, with just one click! Evernote Web ClipperThis bookmarklet is extremely useful, and makes Evernote even quicker and easier to use. Rollyo RollBarWith one click it adds a search box for any site, handy when you're looking for a post on a site that you just cant seem to find again. ReadabilityReadability is a great service that removes all the clutter for a website, leaving the article formatted in such a way that its allot easier to read. As you can see the uses for JavaScript can greatly vary. Adding JavaScript to your list of known languages could greatly improve the quality and functionality of any site you work on. Something I am now learning myself after seeing these different examples. |
| How to Build a Custom WP e-Commerce Theme (Part 2) Posted: 08 Sep 2010 03:00 AM PDT
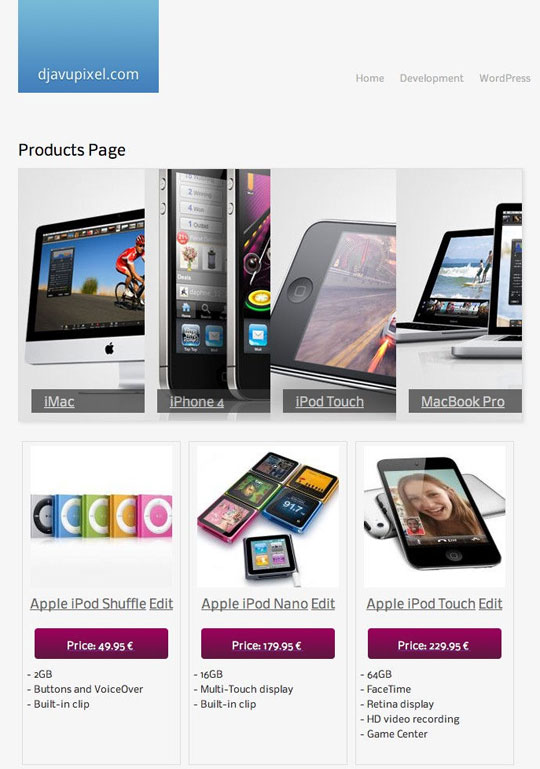
ForewordBefore you start this tutorial you should read the first part of this tutorial: How to Build a Custom WP e-Commerce Theme (Part 1). In case you want to start your first e-Commerce shop I also suggest you reading this: A Crash Course in Creating E-Commerce Websites with WordPress. RequirementsIntroductionIn this article I will explain how to design the Product Page within WP e-Commerce to give better usability and a more attractive design. Here below is a picture of what we are going to do today. You will also find the source code and a live preview. BackgroundIn the first tutorial we duplicated the “default” theme and renamed it to “djavu-shop”. We are only going to work of the “djavu-shop” folder! For this tutorial we need the EqualHeights jQuery Plugin. Download it and save it into “djavu-shop/js/jquery.equalheights.js”. As this plugin requires jQuery please check if your theme loads it to avoid errors.
Creating the Grid ViewNow open up your product-page.php file within your theme. As we are in a loop every time we get a new product we update $wpsc_count_products. If we pass through 3 items we increase $wpsc_count_products_rows. If this is the case we increase the number of the class equalbox+1. So if we have 9 products we would have 3 rows. In the first row the 3 items will have the class equalbox1, in the second row the 3 items will have the class equalbox2, etc… Here is the code <?php <div>// Count n# of products</div> <div>$wpsc_count_products = 0;</div> // Count n# of rows <div>$wpsc_count_products_rows = 0;</div> ... /* Check if we have 3 columns of products and if yes we add a new row. * So all products in a column will have the same height because we use jQuery Equalheights */ if ( ($wpsc_count_products % 3) == 0) $wpsc_count_products_rows++; ... equalbox"> ?> Please read the commented lines as it is easier to explain. The complete PHP/HTML Code <?php // Count products $wpsc_count_products = 0; $wpsc_count_products_rows = 0; ?> <div id="my-container"> <div class="box productdisplay default_product_display equalbox<?php echo $wpsc_count_products_rows; ?>"> // HERE WE PUT THE ROW NUMBER <div class="box-col"> // CHECK IF THE THUMBNAILS SHOULD BE VISIBLE (define on admin area) <div> <a rel="<?php echo str_replace(array(">" href=""> <img id="product_image_<?php echo wpsc_the_product_id(); ?>" title="<?php echo wpsc_the_product_title(); ?>" src="<?php echo wpsc_the_product_thumbnail(); ?>" alt="<?php echo wpsc_the_product_title(); ?>" /> </a> <div> <a href="<?php echo wpsc_the_product_permalink(); ?>"> No Image Available </a></div> </div> <div> <h2> <a href="<?php echo wpsc_the_product_permalink(); ?>"></a></h2> <a href="<?php echo wpsc_the_product_permalink(); ?>"> <div> // CHECK IF IT IS A DONATION <label for="donation_price_<?php echo wpsc_the_product_id(); ?>">:</label> <input id="donation_price_<?php echo wpsc_the_product_id(); ?>" name="donation_price" type="text" value="<?php echo $wpsc_query->product[" />' size='6' /> // OR A SPECIAL PRICE <span class="oldprice">: </span> <span id="product_price_<?php echo wpsc_the_product_id(); ?>">: </span> :</div> </a> product); do_action('wpsc_product_addons', wpsc_the_product_id()); ?> <div class="wpsc_description"></div> $the_addl_desc); } if( isset($addl_descriptions['addl_desc']) ) { $value = $addl_descriptions['addl_desc']; } if( function_exists('wpsc_addl_desc_show') ) { echo wpsc_addl_desc_show( $addl_descriptions ); } else { echo stripslashes( wpautop($the_addl_desc, $br=1)); } ?> <!-- <div"> <a href=''>Learn more</a></div> --> The CSSA product is on a div of class box which has a width of 190px (+10px padding). The class wpsc_product_price has some CSS3 effects such as a gradient. You can change the colors of the gradient if you do not like. Remember to add a default background color so that “old browsers” can still display it correctly. Round corners have also been added. The CSS Code /* * Product Page - Display the boxes with the products * 3 column design */ .box { border: 1px solid #ddd; float:left; font-size:11px; margin:5px; padding:5px; width: 190px; } .box:hover { border: 1px solid #bbb; } .box-col .box-producttext p { font-size: 9pt !important; line-height:160% !important; /*so it cannot be overridden*/ } .box-col h2 { color: #666; text-align: center; } .box-col .prodtitles a{ color: #666; text-align: center; } .box-col .box-imagecol { margin-left:auto; /* Align the picture in the center and the text also*/ margin-right:auto; text-align:center; } .wpsc_product_price { /* Here is the price with the purple effect*/ color: #fff; text-decoration: none; padding:10px 10px 5px; margin:10px; text-align:center; font-size:10pt; -moz-border-radius: 4px; /* add a small round corner */ -webkit-border-radius: 4px; border-radius: 4px; /* future proofing */ background:#6f1048; background: -webkit-gradient(linear, left top, left bottom, from(#9e005d), to(#5d1740)); /* here a gradient */ background: -moz-linear-gradient(top, #9e005d, #5d1740); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#9e005d', endColorstr='#5d1740'); } .wpsc_product_price a { border: 0; text-decoration: none; } Advanced Pagination TechniquesHere below are some Advanced Pagination Techniques for WP e-Commerce. This Plugin does not work with other pagination plugins of Wordpress! //Displays page numbers wpsc_pagination( $show ) // If you give 5 as input and if there are 10 pages of products, it will only show 5 page links at a time</pre> $show (int) (optional) //The maximum number of pages to show at a time. -1 will show all pages. //Displays previous and next links wpsc_previous_products_link( $text, $show_disabled ) wpsc_next_products_link( $text, $show_disabled ) $text (string) (optional) //The text to use for the link. $show_disabled (bool) (optional) //Wether it should show (the previous or next) text even if there is no previous page. Default: false //Displays link to first and last product wpsc_first_products_link( $text, $show_disabled ) wpsc_last_products_link( $text, $show_disabled ) $text (string) (optional) // The text to use for the link. $show_disabled (bool) (optional) //Wether it should show (the first or last) text even if there is no previous page. Default: false //Displays the total number of products wpsc_total_product_count() //Displays the current page number wpsc_current_page() //Displays in which page you are. wpsc_showing_products_page() // Example: Page "3 of 7". //Shows the number of currently viewed products. wpsc_showing_products() // Example you have 100 products and the user is seeing the products from "30 to 39" //My default settings for this theme Showing <?php echo wpsc_showing_products(); ?> of <?php echo wpsc_total_product_count(); ?> products <br/><!-- Number of products showing --> Page <?php wpsc_showing_products_page(); ?>: <?php echo wpsc_first_products_link( '«', false ); ?> <?php echo wpsc_previous_products_link( 'previous', false ); ?> <?php echo wpsc_pagination( 5 ); ?> <!-- Limit the amount of pages --> <?php echo wpsc_next_products_link( 'next', false ); ?> <?php echo wpsc_last_products_link( '»', false ); ?> More on pagination here Display recently added products without the WP e-Commerce function (for more flexibility) What I am going to show you now can enable you to do great things with WP e-Commerce but use it at your own risk! With $wpdb->get_results() you can do a db query which is really nice! This makes wp e-commerce really powerful and your imagination is your only limit! Please check the db relationship before playing around. Here is the code: <?php <pre>get_results("SELECT `id`,`name` FROM `".WPSC_TABLE_PRODUCT_LIST."` ORDER BY `date_added` DESC LIMIT 5"); echo 'Recently added products '; for( $i=0; $iid."&thumbnail=".true."&width=32&height=32"; echo '<a href="',wpsc_product_url($category_name[$i]->id),'"><img src="',$image_path,'" alt="" /> ',$category_name[$i]->name, '</a> '; } ?> As $wpdb->get_result() returns an array you have to go through the whole loop to display the latest products. In $image_path we create a thumbnail out of the product id. That’s why we selected the id in the sql query. In the query we choose to select the 5 last products. You could also put 5 random products, etc… In the next tutorial we are going to focus more on this! ConclusionThat's all! I hope you enjoyed this tutorial and find it useful! Now you should be able to do a clean grid view. Note that equalheights is sometimes a bit buggy. Remember as I said in the tutorial before: Make a temporary install of WP e-Commerce and fill it with dummy content! This will really help understanding how WP e-Commerce works and will also help to find errors. In the following tutorial I will focus on the single-product page as you can see it on the demo! Further DiscussionHave some thoughts of this theme? Give them to me, I'd love to hear them. This is as more a proof of concept than a tutorial. It introduces html, css, jQuery, PHP and the WP e-Commerce plugin. I'm sure there will be people out there who will feel that a perfect e-commerce start page is something else. If so, what would you do? |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
























Comments (0)
Post a Comment