1stwebdesigner |
| Get Naturally Inspired: 55 Gorgeous Green Websites Posted: 23 Sep 2010 03:00 AM PDT
The color green has had many meanings throughout the years. It’s usual to associate the color to plants, nature, eco friendliness, money, energy and more.
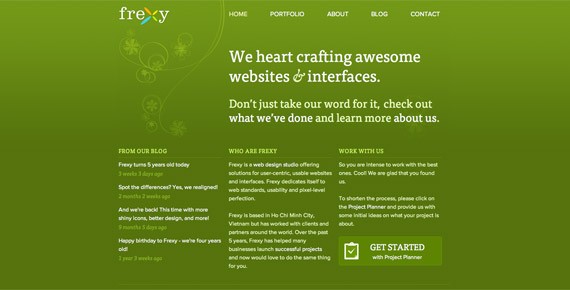
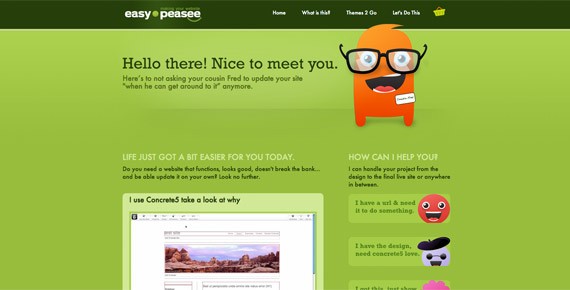
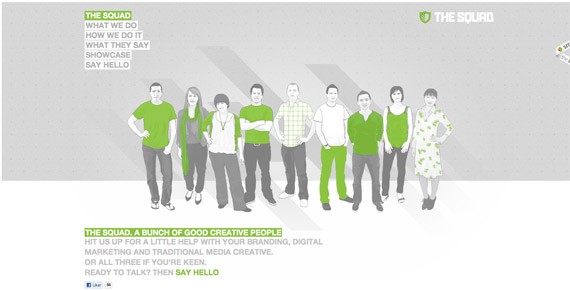
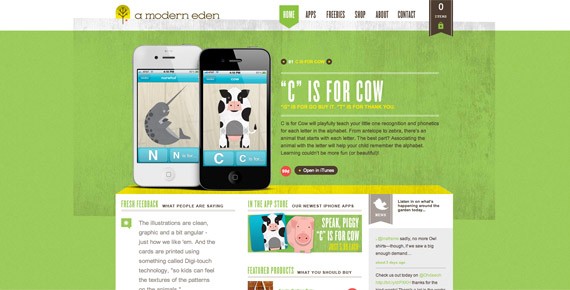
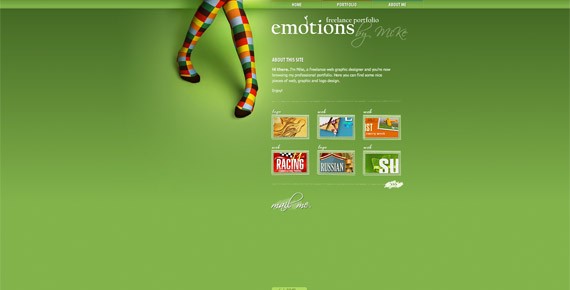
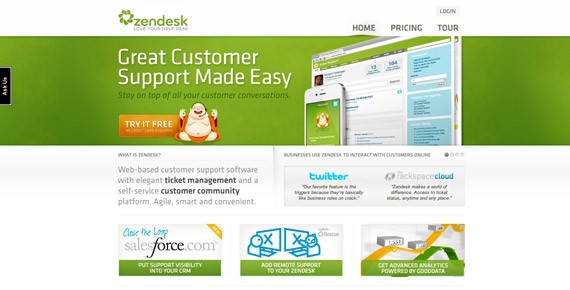
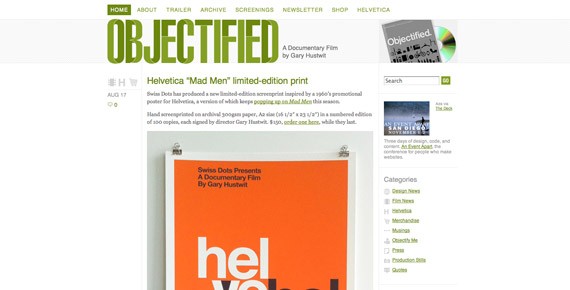
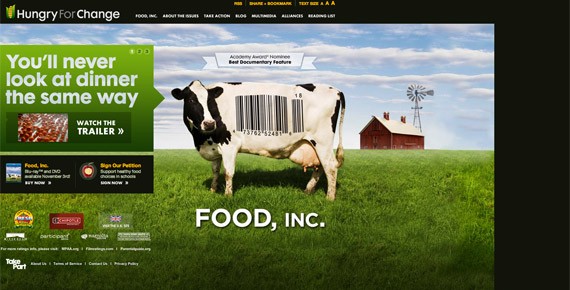
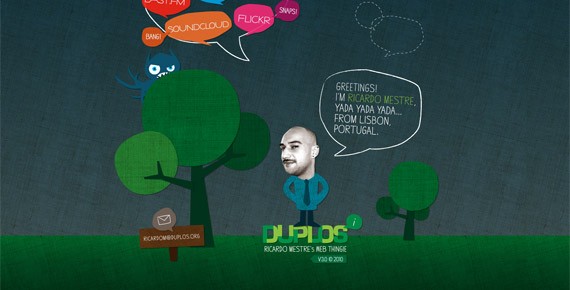
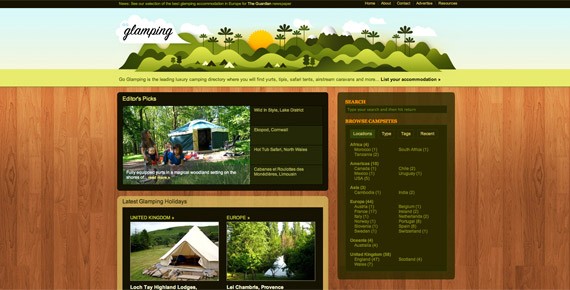
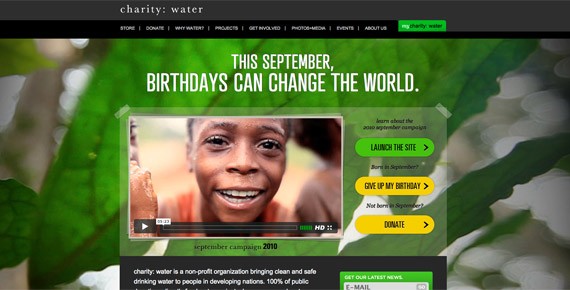
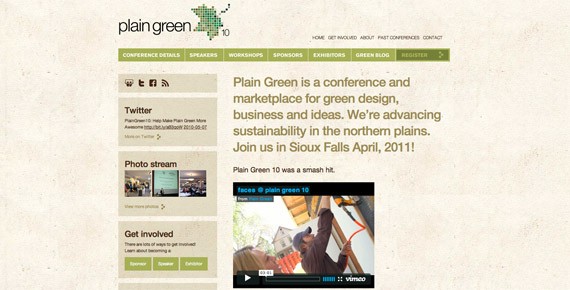
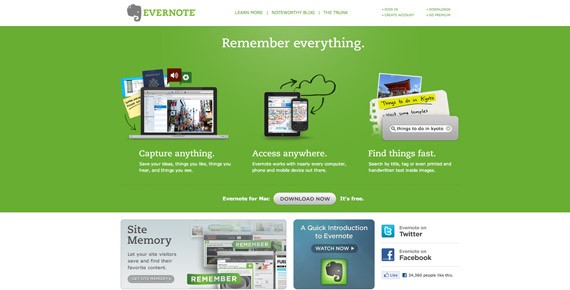
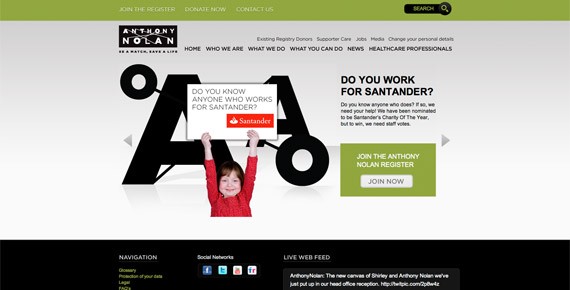
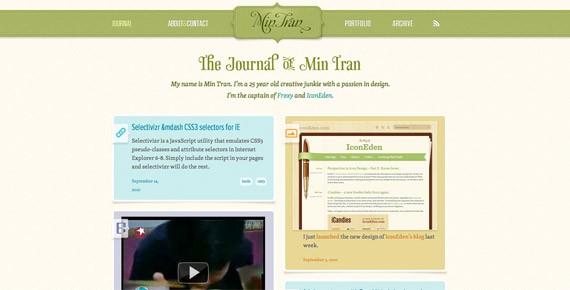
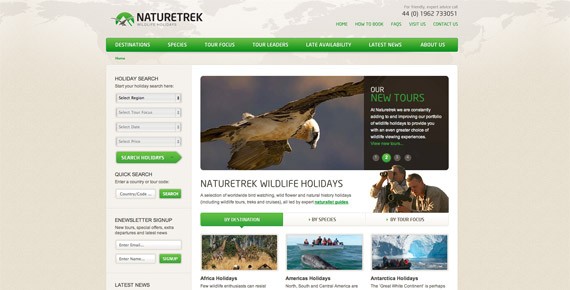
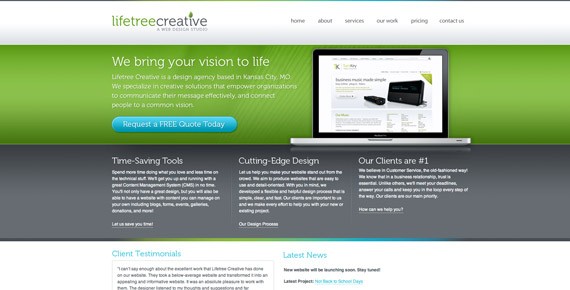
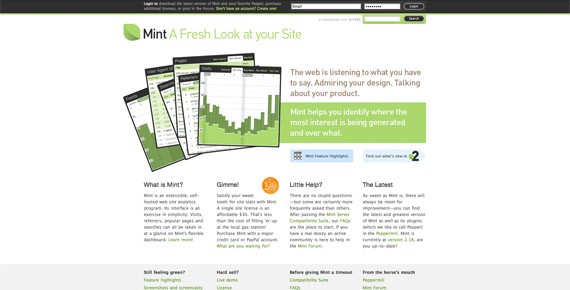
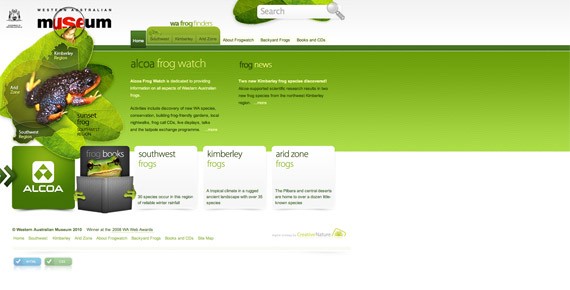
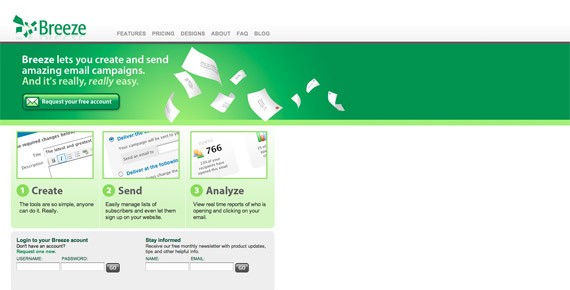
These websites will show you some examples of most of the mentioned associations, along with both traditional and more creative and alternative design. Enjoy! 1. Sylvain Toulouse2. Frexy3. Talk to Gary4. Easy Peasee5. dConstruct 20106. The squad7. Josh Sullivan8. Springhouse solicitors9. A modern eden10. Emotions11. Zendesk12. Tolingo13. Tori’s eye14. Objectified15. Hungry for change?16. 3 sided cube17. Duplos18. Go glamping19. Forrst20. Verdeo21. Camp firebelly22. charity: water23. Plain green24. Green planet solutions25. BEN26. Mustard monkey27. Pixel to Xhtml28. Jack Jaselli & the great vibes foundation29. Evernote30. Anthony Nolan31. Min Tran32. Naturetrek33. GreenXtreme34. Myddfai35. Design jam36. Greene Hill school37. Pixelbaecker38. Optikko.fi39. Web://contact40. VideoTeaching41. Websmultimedia42. Sunrise design43. Turbomilk44. Biology45. Cutcaster46. Cullpa solutions47. Systima technology48. Freshmail49. Shorthand50. Lifetree creative51. The forbidden corner52. Mocapoke53. Mint54. FrogWatch55. BreezeThat was 55 green web designs. We’d love to hear what you think. Maybe you have a favorite that isn’t included here or a green website of your own? Thanks for reading, we hope to see you in the comments! |
| Data-Driven Web Design: How to Take Advantage of It Posted: 23 Sep 2010 03:00 AM PDT
Ask for Web Analytics InformationWhy would you do that? To learn more about the visitors. For example, here are the browser statistics for July 2010. Does the same stats apply for the new website you’re designing? Even w3Schools says:
To prove, here are some statistics of a website I have:
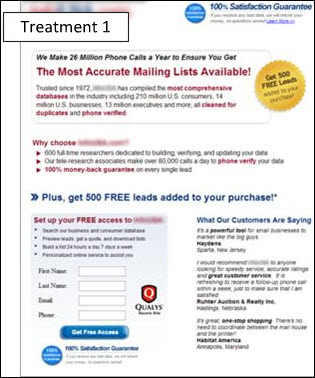
These percentages have nothing to do with the w3c data. The reasons are: a) The site was tech-related so most people weren’t using Internet Explorer at all b) The traffic came mainly from social media sites like StumbleUpon and Digg Each site is unique in terms of its visitors. The best way to find this is to ask for the data. That way you’ll know what to REALLY focus on. For example, if you see a considerable amount of traffic coming from mobile then you want to make sure there’s a mobile-compatible version. There are many ways this data can potentially help you, but don’t obsess too much about it. Another user analytics feature is site overlay which will tell you where people clicked on the old website. The above information applies to sites who are not new and need a redesign. If you’re designing a totally new site, then asking for analytics information for a related site that person owns on that topic might be helpful. If you don’t have access to the analytics information, that’s okay. This is only a tip you can try out, not really required. The point here was to eventually find some exceptions to the general statistics (like on my site where most of the people use Firefox). You can also learn in the analytics report on what screen resolutions people have, what operating systems they use etc. If the Site has a ‘Goal’, Design Different Versions for A/B Split TestBy a ‘goal’, I mean the visitor taking some action like registering, buying a product and so on. People may require you to design different versions of the same page in order for them to test which version works best for converting. So how do you go about designing a different version of a same page? Conversion rate experts recommend you go and first make a radically different design/s of a same page. To illustrate, here’s one example (the “control” is the original page, while the “treatment” is the radical re-design): source: MarketingExperiments You see what they did? First of all, they changed all of the text to make sure they emphasize the most important features of the product. But we want to focus on the design now, not on the text. They also changed the whole design of the page. The buttons were changed, new images were added, they made place for important information etc. The result? The conversion on increased from 4% (the control) to 14% (the treatment). That is 200% increase! This is not the rule though, you shouldn’t expect 200% conversion improvement in every radical re-design you make, but you’ll eventually have big wins like this once in a while. You’ll eventually need to learn something about conversion rate optimization because many companies are starting to get data-driven these days. So you might notice increasing requests for A/B split testing so you’ll need to start making different versions of a same page. Remember that starting with radical redesigns at the beginning helps a lot. Then you move to some minor changes, like testing various buttons, ‘100% satisfaction guarantees’ pictures etc. Each website has a different goal (for some, it’s getting new users, for some, sales). Learn more about conversion rate optimization:
Web Design Usability – Uh…I think that usability applied to the extreme might result in killing creativity (which is what web designers hate). If you take a balanced view, however, you can use usability to greatly enhance your design. Jakob Nielsen has a whole range of usability articles for web designers. Some of the interesting tips he suggests are:
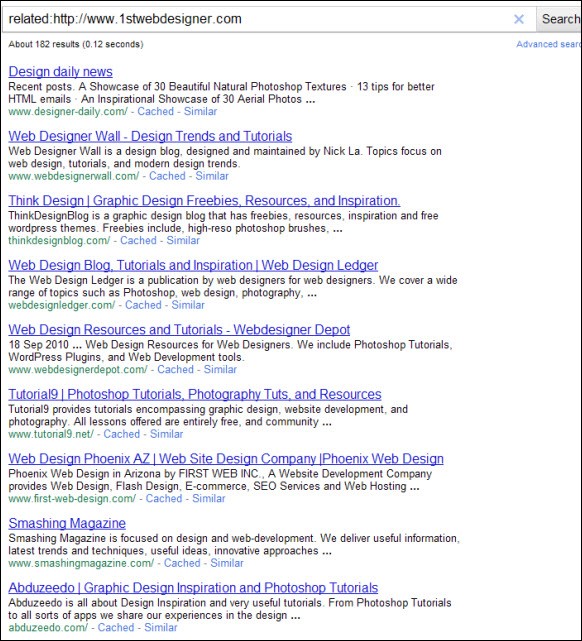
Off topic: A good tip (if you aren’t already using it) is to take a look at related websites of your client and see what they do. Your client will probably want a site that is somewhat similar to his competitor sites anyway, so it doesn’t hurt to try this tip. How do you find related websites ? Just type: related:http://websitename.com in Google. For example, here are some related websites to 1stWebDesigner: Pretty accurate, if you ask me. 1stWebDesigner has a lot of showcase-type posts so Google is also trying to find blogs that show showcases as well. Some very important mistakes to avoid in web usability (mentioned here but I’ll emphasize what they mean):
Useful usability resources:
While not perfect, 4Q can give you pretty good answers to those questions. |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


































































Comments (0)
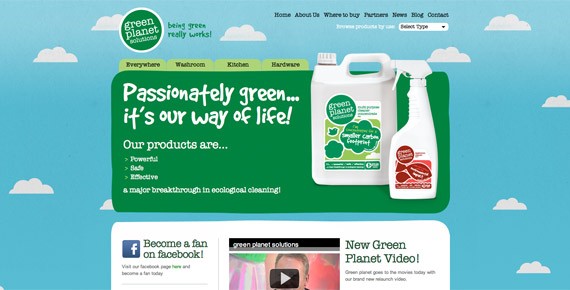
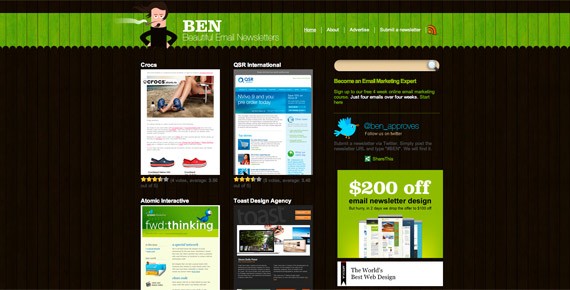
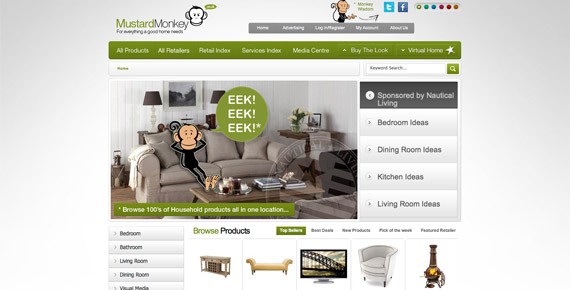
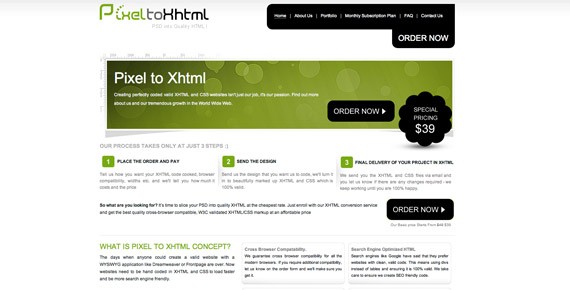
Post a Comment