1stwebdesigner |
| The Ultimate Guide to Getting Started with Zen Cart (Part 3) Posted: 13 Sep 2010 02:00 PM PDT
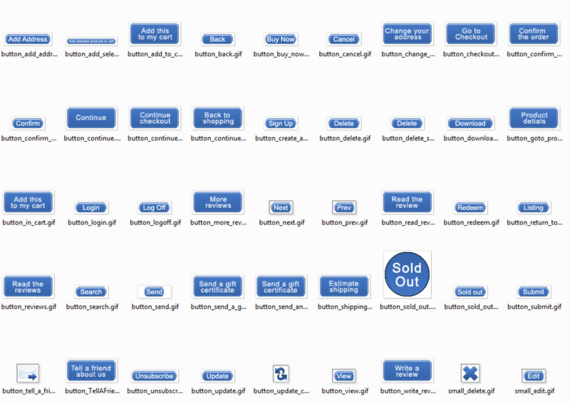
There were still so many things I felt got left out from Part 1 and Part 2 of this tutorial, that I really wanted to get into some more stuff that really helped me when beginning Zen Cart. Here is a quick overview of what will be covered in this Part 3 tutorial: 1. New Buy Now and Checkout Buttons New Button Graphics
Directly from Zen Cart (User Submitted):The button images that we will be changing are located in the: “includes” – “templates” – “template_default” – “buttons” folder of the template directory and can be edited or re-created to fit your individual needs. Other pre-made button sets for Zen Cart can be found online, but I have had the best luck creating them myself. This way is the most useful so you can make your template very custom to fit your needs. Pretty URL’s in Zen Cart for SEOThis was one of the first things I started looking into after getting my first Zen Cart install set up most all the way. I noticed that the pages were not SEO friendly. To achieve this there is both a manual way and also some modules that will do this for us. I will show you the modules, which also come with some other advanced features for SEO purposes. For those of you who don’t know or understand “pretty url’s” I will briefly explain. By default, the Zen Cart PHP will redirect URLS for pages and products to be something similar to the following: http://domainname.com/index.php?main_page=index&cPath=21 This is not always the best thing for SEO since search engines like Google like to see more “named” locations of a website. Most all XML sitemaps will be read better as well by using straight forward category names for items on your website. What we are looking to create is something more like this example: http://domainname.com/category_name To achieve this, we could edit some of the PHP code, and modify the .htaccess file – but an easier way is to use some modules that are provided online. Some of the ready-made Zen Cart modules are excellent at making some of the smaller tasks easier for us. Here are 3 module options for pretty URLs and SEO provided from the Zen Cart module directory: Zen Cart SecurityThis was something else I decided to look into after setting up a website using Zen Cart and realizing the amount of sensative data I was storing online. I knew that Zen Cart itself was pretty stable and seemed rather safe, but I still wanted to do my research to find out what more could be done to further protect my Zen Cart install and my online store. Here are a few things that are good practice for keeping your Zen Cart powered website secure: Remember that there are other addon modules as well that can help protect your Zen Cart install. Here is a basic list of things to remember that will protect you from the start.
Google Adsense in Zen CartFor those of you who are looking to monetize on Google Adsense as well as products you sell, then you will be happy to know there are also some really easy to use modules available that will integrate your Google Adsense code to be injected on the site to use. There are two that I have used previously and would suggest if you are starting out with Zen Cart. As always, you can manually modify the template file to insert your Adsense code as well, but I would suggest starting out with using modules. PayPal in ZenCart
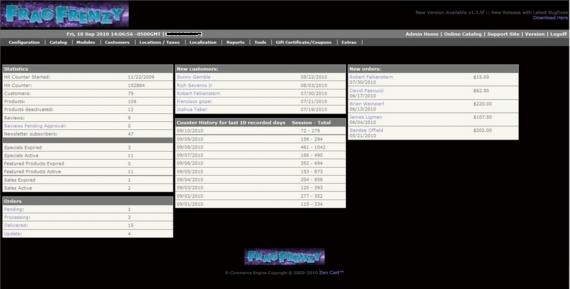
Customize Your Admin Panel
I found there are 4 main .CSS files to edit to fully customize the Admin Panel. Each of these files are located in the “Admin” – “Includes” directory. Here are the four files we will be looking at: Admin Panel .CSS Filescssjsmenuhover.css index.css menu.css stylesheet.css Each of these 4 different .css files change items within the admin panel. Using these files I created a fully custom Admin Panel for the client. The cssjsmenuhover.css file was used to customize the dropdown menu, and the index.css was the main layout and colors of the admin panel. The menu.css file was used for the sub-menu and menu area, and the stylesheet.css was the other small items such as item boxes that are used in the admin panel. Playing around with these files gave me the results I was looking for, and it was a lot easier than I even thought. I know now that I will be editing these more in the future to create more custom Zen Cart Admin panels. Other Zen Cart Resources and Links
In Closing…I hope everyone has enjoyed my 3 part Getting Started with Zen Cart Guide. I look forward to the comments and questions. I will help as much as possible to everyone that does have questions. I feel like I have covered most of the main things that should be looked at when installing and working with Zen Cart. If there is enough of a response on certain things I may even go to a part 4. Thank you everyone for reading, and I hope you all enjoyed it. |
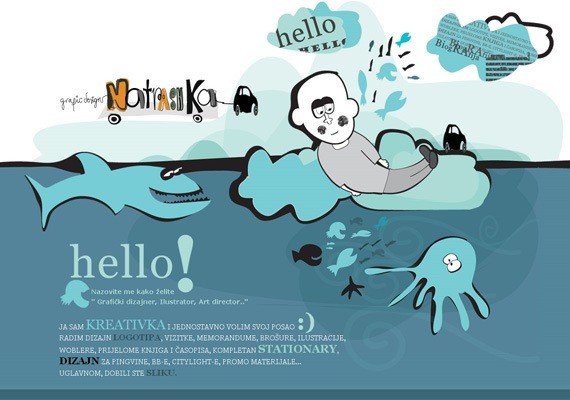
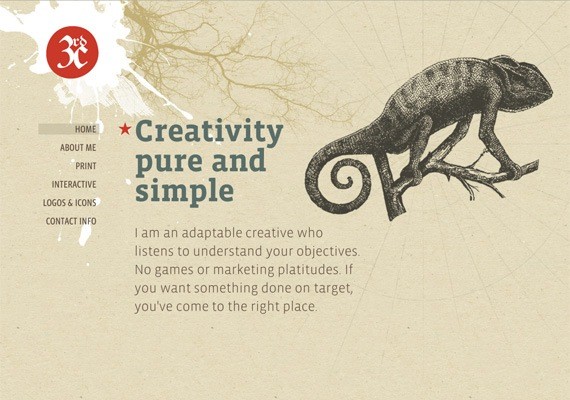
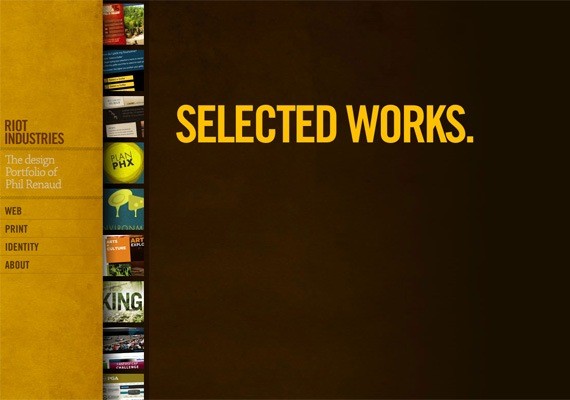
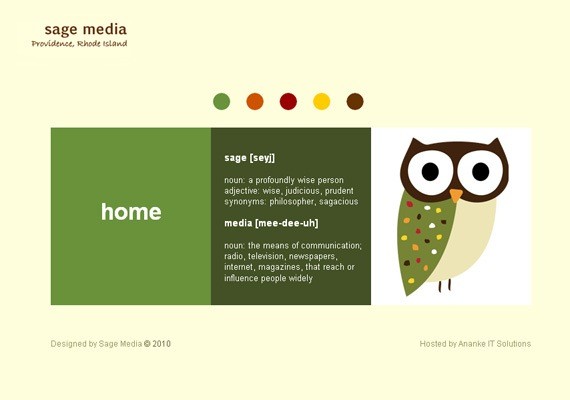
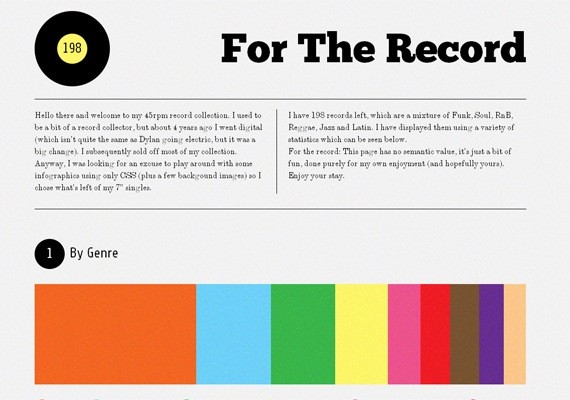
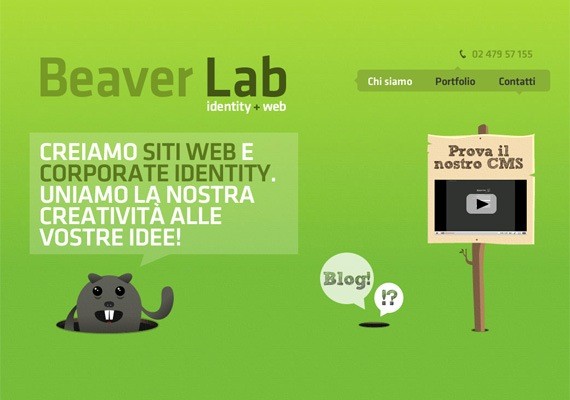
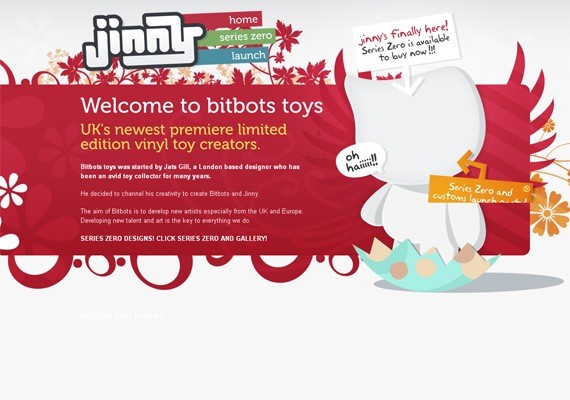
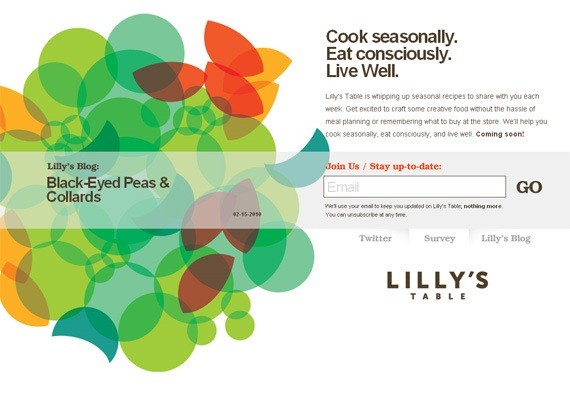
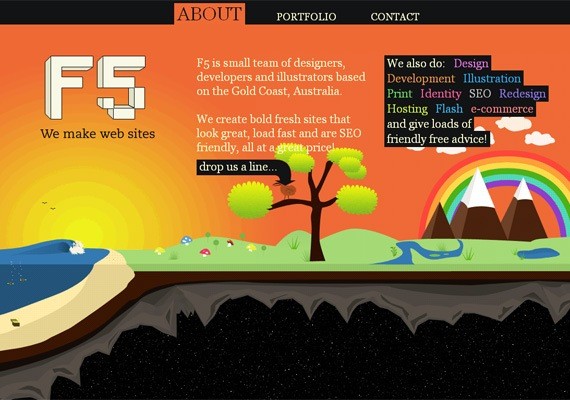
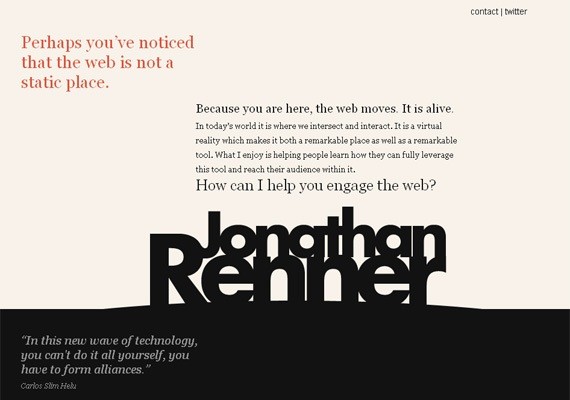
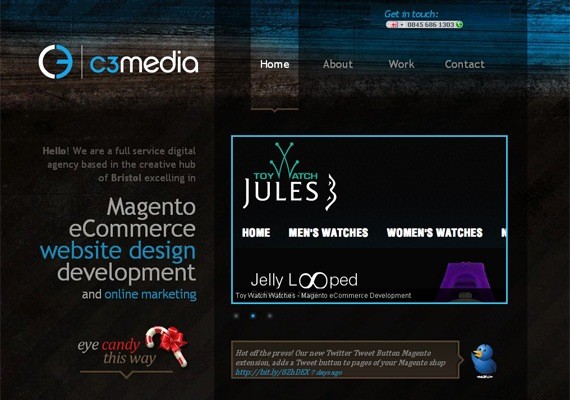
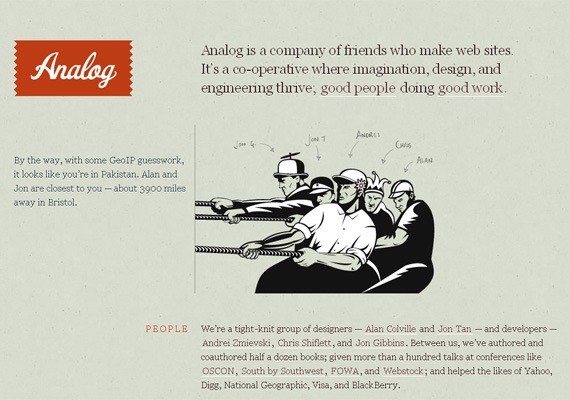
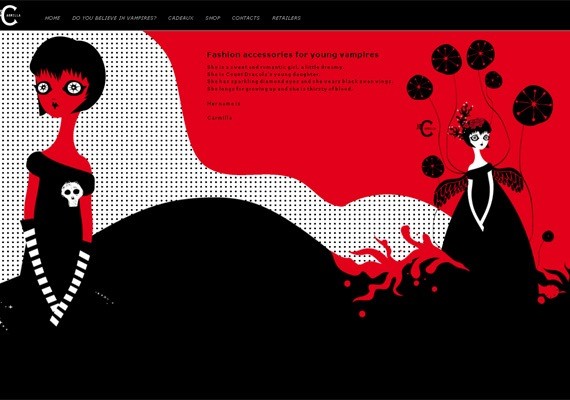
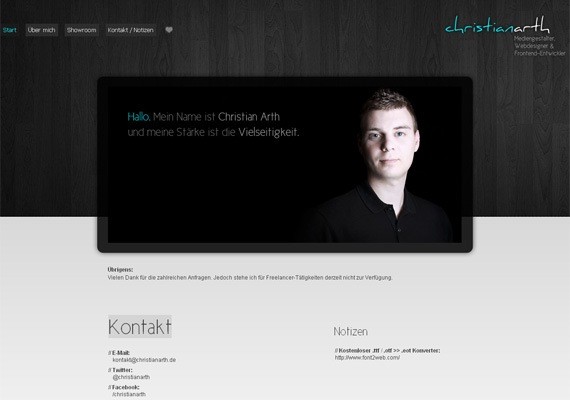
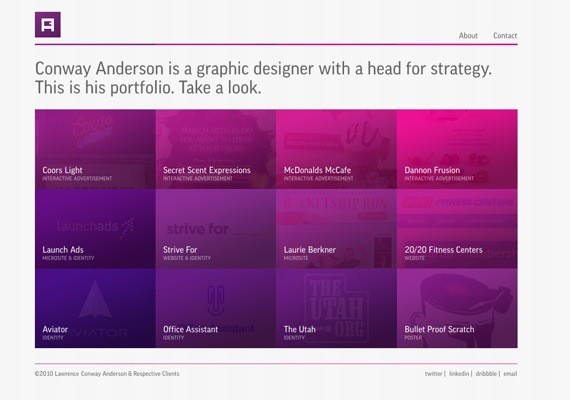
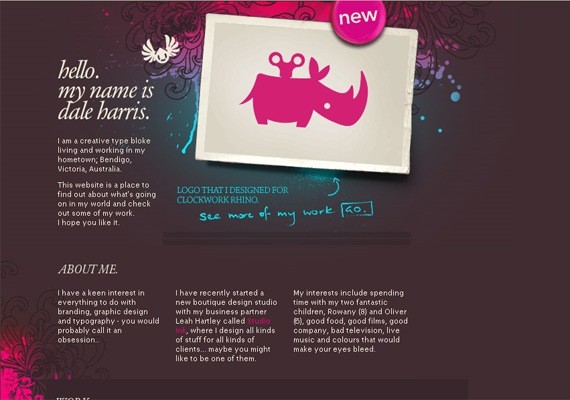
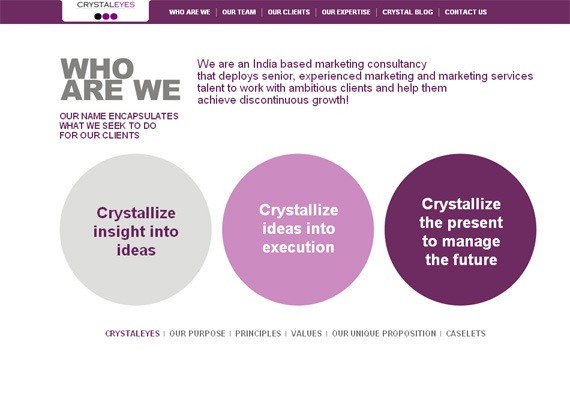
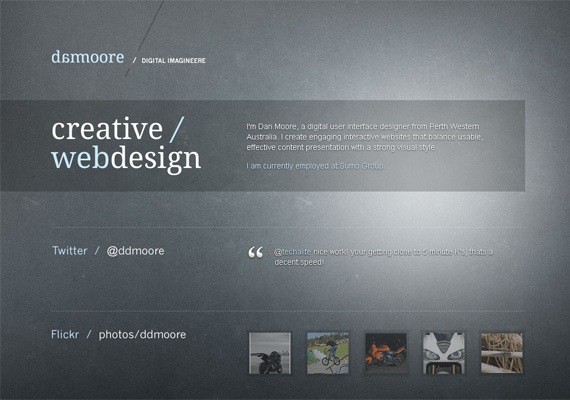
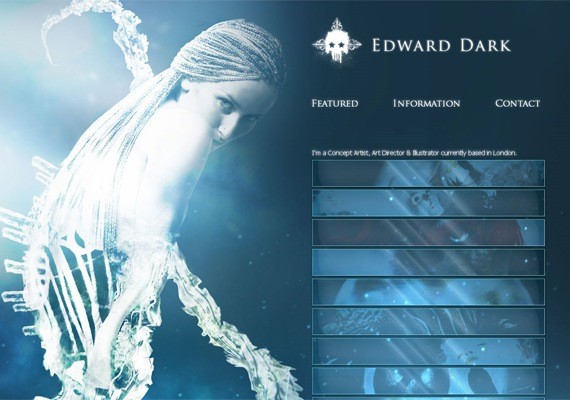
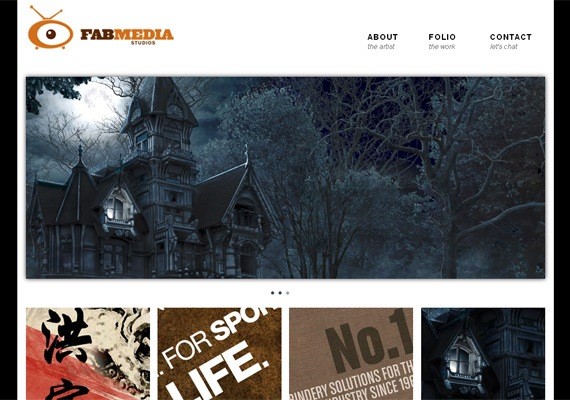
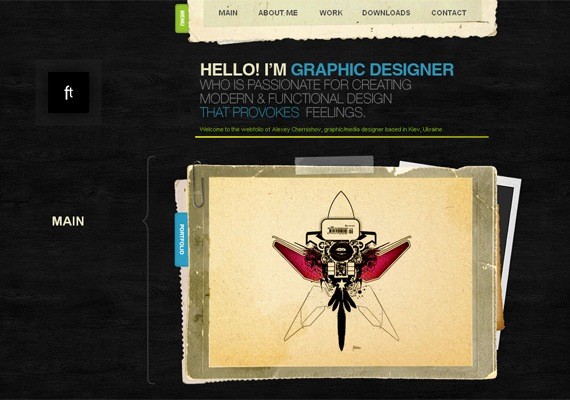
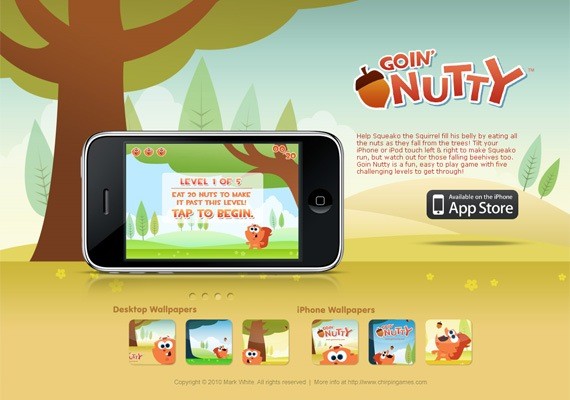
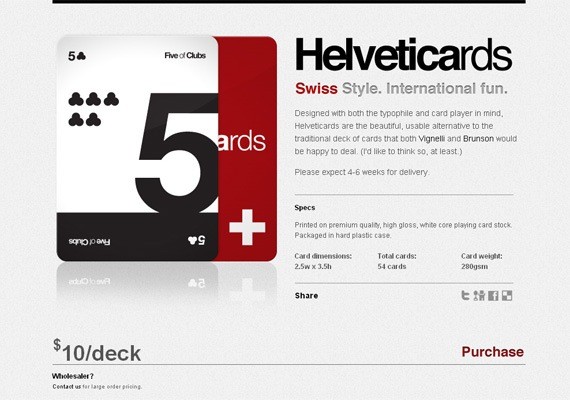
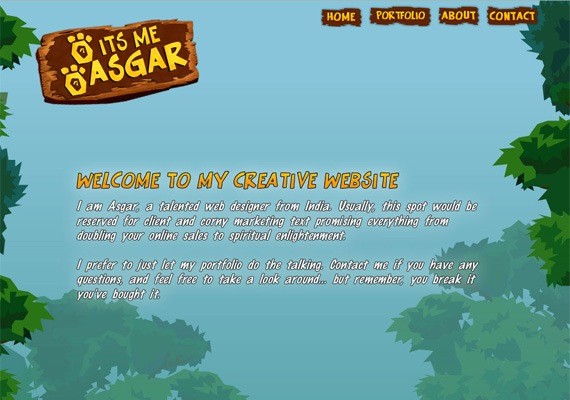
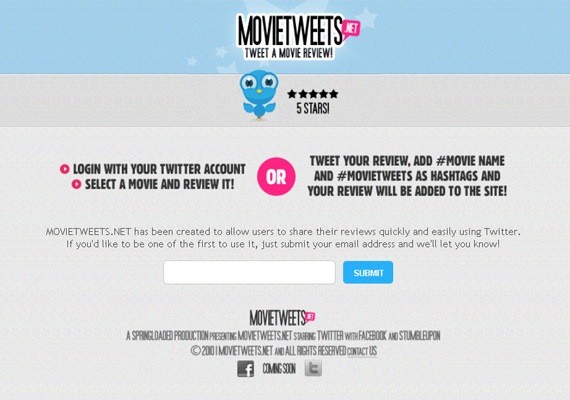
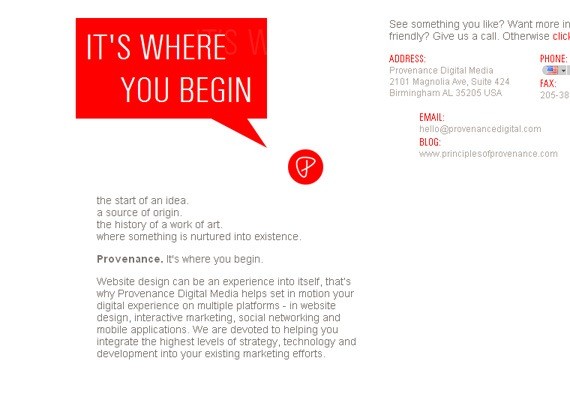
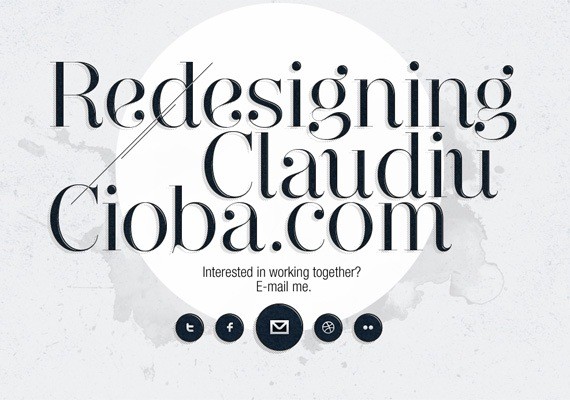
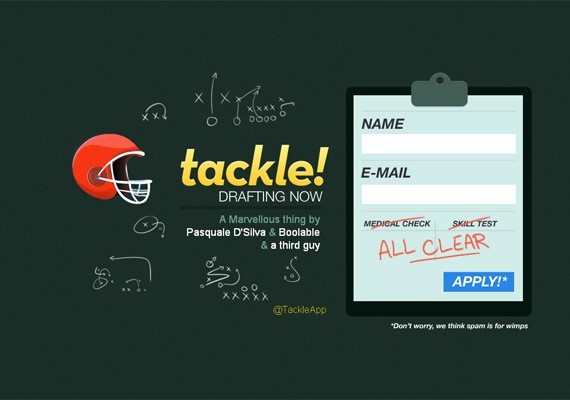
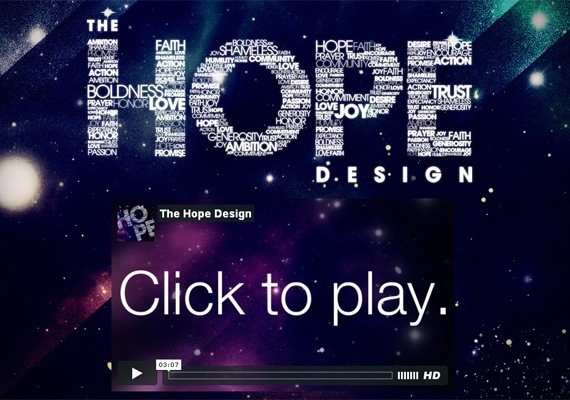
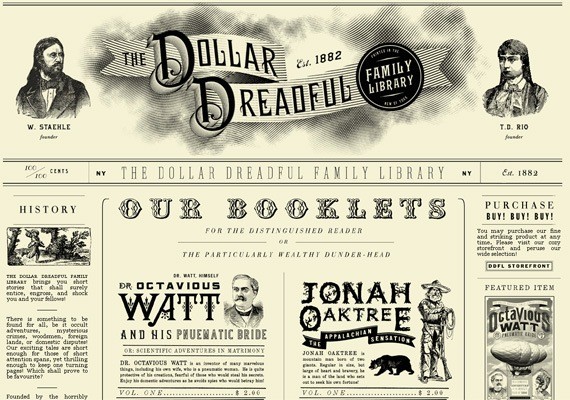
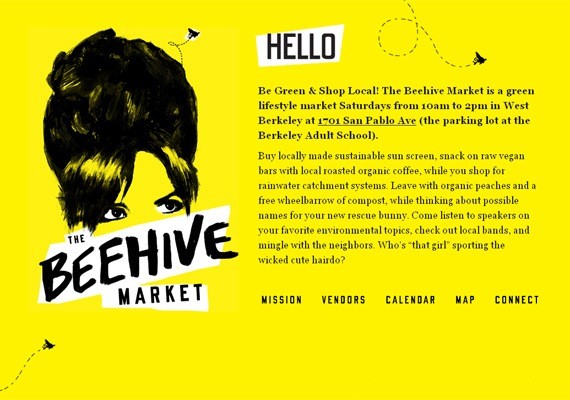
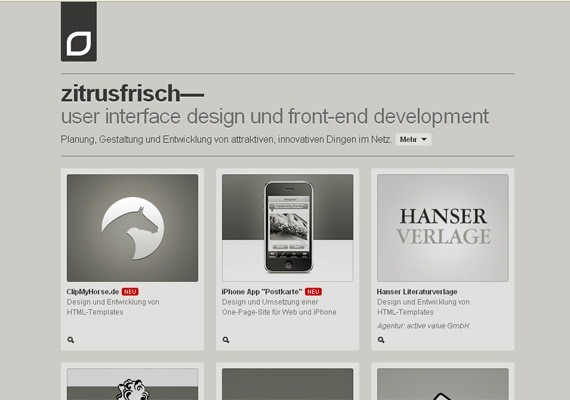
| 50 Examples of Modern Single Page Website Designs Posted: 13 Sep 2010 04:00 AM PDT
1. Barrel + BARC |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |






























































Comments (0)
Post a Comment