1stwebdesigner |
| 45 Creative Examples of Illustrated Characters in Website Design Posted: 29 Sep 2010 02:00 PM PDT
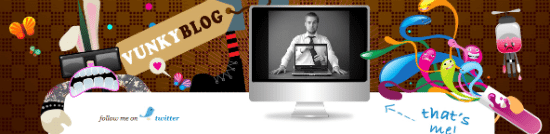
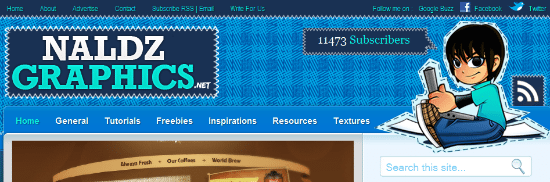
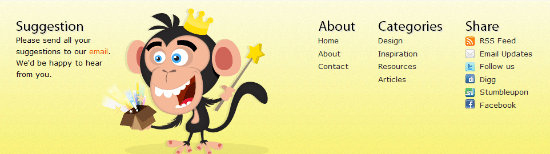
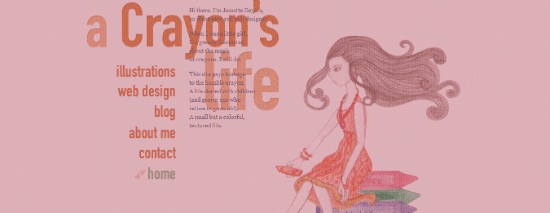
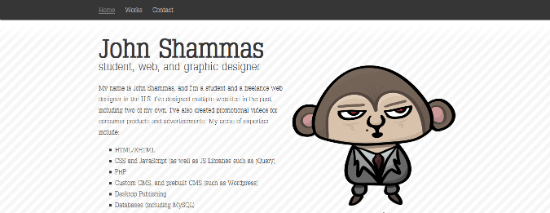
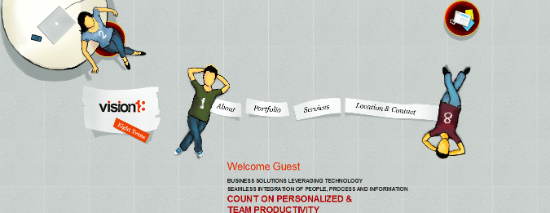
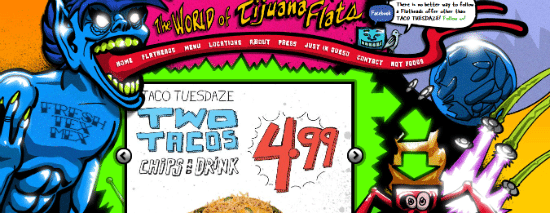
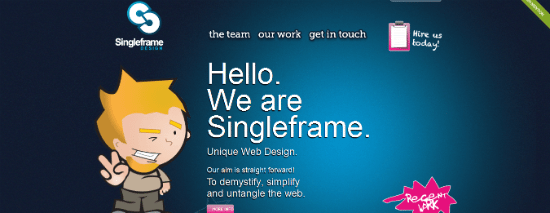
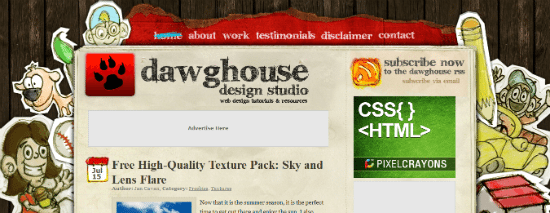
Using character illustration in website design can help you in many ways. I have shared some amazing websites that are making effective use of character illustration in their website design for your inspiration. 1.Vunky Blog2.Naldz Graphics3.Inspired Monkey
4.CSS Jockey
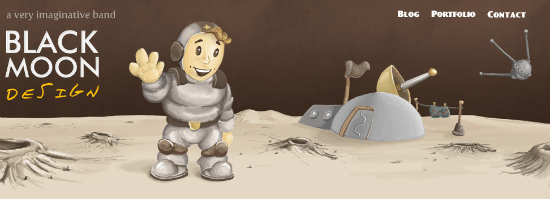
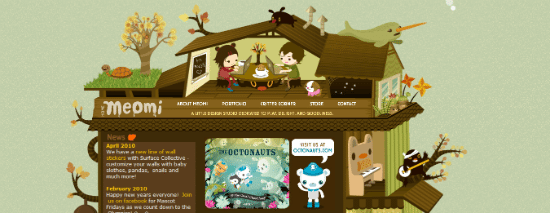
5.John O’Nolan6. Smashing Magazine7.Moxie Design Studios8.Black Moon Design9.Get Me Fast10.Michael Coyle11.VEBOO Labs12.Creative Switch13.Cats Who Blog14.Iwit15.Using character for introduction16.Agencia Mobi17.Inspiredology18.Stone Skipper19.Code Button20.iii21.Profsouz22.Character centric navigation on website (Jason Gray)23.Crayons Life24.MultiWays25.John Shammas26.Pixel Cookers27.Real Men28.Interactive Character Design Website (Meomi)29.Vision 1830.Awesome Js31. Representing 404 with character illustration32.The Many Faces Of33.Natrashka34.Minding Monsters35.Vincent Mazza36.Illustrating your services using your character37.Call-to-action parameter in design using character38.Indiqo |
| The Ultimate Guide to Object Oriented Basics of JavaScript Posted: 29 Sep 2010 03:00 AM PDT
ClassesBefore we learn how to implement classes into your code, let’s discuss what classes are and why you should bother learning/using them. As stated in the Java documentation, “A class is the blueprint from which individual objects are created.” Consider an actual blueprint used in the process of making a house. The builders use the blueprint to evaluate what properties the house contains and what functions the house will execute. Classes are a convenient way to represent the properties of objects, be it a house, car, or person. Classes become especially useful when more than one of a given object exists. As an example, let’s compare two real-life objects without the use of classes. This mirrors the procedural thought process as opposed to the object oriented thought process. We’ll describe a man named Rob and a baby girl named Emillee. We must assume we know nothing about the human body since we have no blueprint(class) to work from. Rob:
Emilee:
That was a LOT of work to just describe a human’s 1) Eyes, 2) Shoulders, 3) Hands, 4) Height, and 5) Act of Breathing. Notice we had to make almost the exact same observations both times since we had no blueprint to work from. While describing 2 people wasn’t too bad, what if we wanted to describe 100, 1000, a million? There certainly has to be a more efficient way of describing objects that have similar properties: This is where classes shine. Let’s rethink the previous example using an object oriented mindset. Since we are describing a man and a baby girl, we know they are both humans. So let’s first create a simple blueprint for humans. Humans:
So we’ve stated that the properties of humans are that they have eyes, shoulders, hands, and a height. We’ve also stated that these properties may vary. Having defined the blueprint of a Human, and having declared that Rob and Emillee are human, we can apply what we already know about humans to Rob and Emillee. Rob is a Human.
Emillee is a Human.
By explicitly stating Rob and Emillee are Human, we take the properties and functions associated with being Human and apply them directly to Rob and Emillee. This lets us avoid redefining all the body parts while also letting us effectively describe the key differences between the two objects. Here are a few examples of classes and their objects(known as instances of the class) so you understand the relationship between the two. Class Student
Class Employee
Class Computer
So now that we understand the idea behind classes, let’s apply what we know to JavaScript. Unlike languages including PHP and C++, JavaScript does not have the class data type. However, using JavaScripts flexibility, we can easily mimic a class using functions. Referring to one of our previous examples, let’s use a class to represent students. When creating a class, there are two things you must do: You must know what properties/functions(also known as methods) the class will have, and you need to initialize the properties with a value. function Student(name, gender, age, grade, teacher) { this.name = name; this.gender = gender; this.age = age; this.grade = grade; this.teacher = teacher; } var bob = new Student("bob", "male", 15, 10, "Marlow"); alert(bob.age); //Outputs 15 var susan = new Student("susan", "female", 10, 5, "Gresham"); alert(susan.gender); //Outputs 'female' From this example we can see that instances of the class are initiated using the new operator. Properties and methods of the class are accessed using the . (dot) operator. So to get the property age of the instance of the Student class named bob, we simply use bob.age. Similarly, we created an instance of the Student class and assigned that to susan. To get the gender of susan, we simply use susan.gender. The code readability benefits from classes are enormous: You can reason that bob.age is the age of bob without having any programming experience. However, the previous example contains two detrimental (but easily fixable) flaws. Keeping property values privateNote that in the previous example, we were able to get the value of bob.age by simply calling bob.age. Additionally, we could set bob.age to any value we feel like anywhere in the program. var bob = new Student("bob", "male", 15, 10, "Marlow"); alert(bob.age); //Outputs 15 bob.age = 9; alert(bob.age); //Outputs 9; Seems harmless, right? Well, consider this example. var bob = new Student("bob", "male", 15, 10, "Marlow"); alert(bob.age); //Outputs 15 bob.age = -50; alert(bob.age); //Outputs -50; We have age as a negative number: A logical inconsistency. We can prevent issues like this and preserve the integrity of our data by utilizing the concept of private variables. A private variable is a variable that can only be accessed within the class itself. While once again JavaScript does not have a reserve word for making a variable private, JavaScript gives us the tools to create the same effect. function Student(name, gender, age, grade, teacher) { var studentName = name; var studentGender = gender; var studentGrade = grade; var studentTeacher = teacher; var studentAge = age; this.getAge = function() { return studentAge; }; this.setAge = function(val) { studentAge = Math.abs(val); //Keep age positive using absolute value }; } var bob = new Student("bob", "male", 15, 10, "Marlow"); alert(bob.studentAge); //undefined, since age is privately protected in the class definition alert(bob.getAge()); //Outputs 15 bob.setAge(-20); alert(bob.getAge()); //Outputs 20 By using variable declarations as opposed to attributing properties directly to the class, we have protected the integrity of our age data. Since JavaScript utilizes function scope, a variable declared within our class will not be made accessible outside of that class unless explicitly returned by a function within the class. The method this.getAge, which returns the student age to the calling environment, is known as an Accessor method. An Accessor method returns the value of a property so that the value can be used outside the class without affecting the value inside the class. Accessor methods are usually preceded with the word “get” by convention. The method this.setAge is known as a Mutation method. Its purpose is to alter the value of a property and preserve its integrity. So we see the benefits of using Accessor and Mutation methods within a class to preserve the integrity of data. However, creating an Accessor method for each property creates extremely long-winded code. function Student(name, gender, age, grade, teacher) { var studentName = name; var studentGender = gender; var studentGrade = grade; var studentTeacher = teacher; var studentAge = age; this.getName = function() { return studentName; }; this.getGender = function() { return studentGender; }; this.getGrade = function() { return studentGrade; }; this.getTeacher = function() { return studentTeacher; }; this.getAge = function() { return studentAge; }; this.setAge = function(val) { studentAge = Math.abs(val); //Keep age positive using absolute value }; } var bob = new Student("bob", "male", 15, 10, "Marlow"); alert(bob.studentGender); //undefined, since gender is privately protected in the class definition alert(bob.getGender()); //Outputs 'male' My C++ Professor always said “If you find yourself typing the same code over and over, you’re doing it wrong.” Indeed there is a more efficient way to create Accessor methods for each property. Additionally, this mechanism also eliminates the need to call function arguments in a specific order. Dynamically Generated Accessor methodsThis demonstration is based off John Resig’s Pro JavaScript Techniques book (which I highly encourage you to read. The first 3 chapters alone are worth it). function Student( properties ) { var $this = this; //Store class scope into a variable named $this //Iterate through the properties of the object for ( var i in properties ) { (function(i) { // Dynamically create an accessor method $this[ "get" + i ] = function() { return properties[i]; }; })(i); } } // Create a new user object instance and pass in an object of // properties to seed it with var student = new Student( { Name: "Bob", Age: 15, Gender: "male" }); alert(student.name); //Undefined due to the property being private alert(student.getName()); //Outputs "Bob" alert(student.getAge()); //Outputs 15 alert(student.getGender()); //Outputs "male" By implementing this technique, not only do we keep our properties private, we avoid the need to specify our arguments in order. The following class instantiations are all equivalent var student = new Student( { Name: "Bob", Age: 15, Gender: "male" }); var student = new Student( { Age: 15, Name: "Bob", Gender: "male" }); var student = new Student( { Gender: "male", Age: 15, Name: "Bob" }); InheritanceRecall that throughout this article I’ve used the term “class” extremely loosely. As stated before, JavaScript has no class entity, but the pattern of classes can still be followed. The main difference between JavaScript and other object oriented languages lies in their inheritance models. C++ and Java exhibit Class-based or “Classical” inheritance. JavaScript, on the other hand, exhibits Prototypal Inheritance. In other object oriented languages, class is an actual data type that represents the blueprint for creating objects. In JavaScript, although we can use Functions to simulate an object blueprint, they are just in fact objects themselves. These objects are then used as models (aka prototypes) for other objects.(See Article JavaScript Prototypal Inheritance). Applying the concept of prototypal inheritance allows us to create “subclasses”, or objects that inherit the properties of another object. This becomes particularly useful when we want to use the methods of another object with some slight modifications. Consider a class Employee. Let’s say we have two types of employees: wage-based and commission-based. These employee types will have many similar properties. For example, regardless of whether an employee receives income through commission or receives income through wages, an employee will have a name. However, the way the income for a commission-based employee and a wage-based employee is completely different. The following example captures this idea. function Worker() { this.getMethods = function(properties, scope) { var $this = scope; //Store class scope into a variable named $this //Iterate through the properties of the object for ( var i in properties ) { (function(i) { // Dynamically create an accessor method $this[ "get" + i ] = function() { return properties[i]; }; //Dynamically create a mutation method that parses for an integer and //Ensures it is positive. $this[ "set" + i ] = function(val) { if(isNaN(val)) { properties[i] = val; } else { properties[i] = Math.abs(val); } }; })(i); } }; } //The CommissionWorker "subclass" and WageWorker "subclass" //inherit the properties and methods of Worker. CommissionWorker.prototype = new Worker(); WageWorker.prototype = new Worker(); function CommissionWorker(properties) { this.getMethods(properties, this); //Calculates income this.getIncome = function() { return properties.Sales * properties.Commission; } } //Expects the following properties: wage, hoursPerWeek, weeksPerYear function WageWorker(properties) { this.getMethods(properties, this); //Calculates income this.getIncome = function() { return properties.Wage * properties.HoursPerWeek * properties.WeeksPerYear; } } var worker = new WageWorker( { Name: "Bob", Wage: 10, HoursPerWeek: 40, WeeksPerYear: 48 }); alert(worker.wage); //Undefined. wage is a private property. worker.setWage(20); alert(worker.getName()); //Outputs "Bob" alert(worker.getIncome()); //Outputs 38,400 (20*40*48) var worker2 = new CommissionWorker( { Name: "Sue", Commission: .2, Sales: 40000 }); alert(worker2.getName()); //Outputs "Sue" alert(worker2.getIncome()); //Outputs 8000 (2% times 40,000) The most important statements from the previous example are: CommissionWorker.prototype = new Worker(); WageWorker.prototype = new Worker(); This states that for each instance of a new CommissionWorker or a new WageWorker object, the properties and methods of Worker will be passed down to those new objects. These methods and properties can be overwritten within the “subclass” definition if so desired. ScopeJavaScript exhibits what is known as function scope. This means variables declared in a function are not initially accessible outside the function from which they originate. However, in blocks (such as coniditonal statements), variable declarations or alterations are made available to the calling environment. var car = "Toyota"; if(car == "Toyota") { car = "Toyota - We never stop...and you won't either."; } alert(car); //Ouputs Toyota - We never stop...and you won't either. car = "Toyota"; //Reset car back to original value. function makeFord(car) { car = "Ford"; } makeFord(car); alert(car); //Outputs "Toyota" because car was altered in the function scope. However, if you want a function to alter the value, you can pass in an object as an argument and alter a property of the object. var car = new Object(); car.brand = "Toyota" function makeFord(car) { car.brand = "Ford"; } makeFord(car); alert(car.brand); //Outputs "Ford" This is known as passing a value to a function “by reference”. I generally recommend passing by reference only if you are setting up methods within a class and you know what properties the object will contain. You are now armed with the object oriented basics as applied to JavaScript. Use these principles to simplify your code for projects in the future. |
| You are subscribed to email updates from 1stwebdesigner - Graphic and Web Design Blog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
















































Comments (0)
Post a Comment